Difference between revisions of "Project Tasks"
Jump to navigation
Jump to search
(Replaced content with "<div style="border:1px solid #90C0FF; background:#D0E0FF; width:99%; padding:4px; margin-bottom:10px;"> __NOTOC__ {| style="width:100%" |Home > Project Man...") Tag: Replaced |
|||
| Line 13: | Line 13: | ||
== Introduction == | == Introduction == | ||
Tasks are a key aspect of all projects. | Tasks are a key aspect of all projects. | ||
| + | |style="width:5%"| | ||
| + | | | ||
| + | |style="width:22%; border-style: solid; border-width: 1px; border-color:#e6e6e6; background-color:#f2f2f2;"| | ||
| + | == Related Articles == | ||
| + | * [[Project|Project]] | ||
| + | * [[Project Audit History|Project Audit History]] | ||
| + | |} | ||
| + | |||
| + | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More"> | ||
| + | <div id="Tasks"></div> | ||
| + | |||
| + | == Tasks == | ||
| + | |||
| + | <div class="mw-collapsible-content"> | ||
| + | <div style="border:1px solid #e6e6e6; background:#f2f2f2; width:99%; padding:4px; margin-bottom:10px;"> | ||
| + | ::{| | ||
| + | |- valign="top" | ||
| + | |||
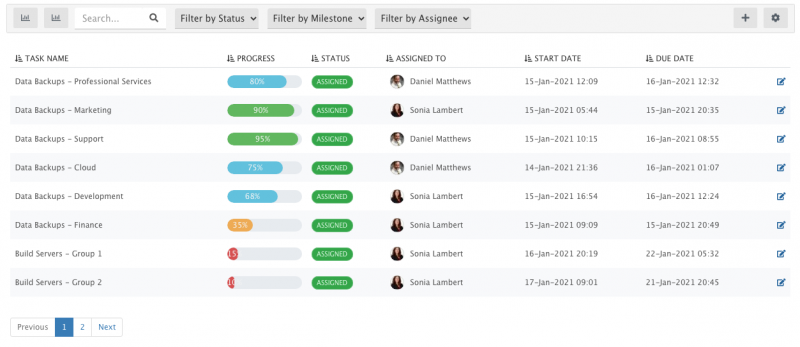
| + | [[File:pmProjectsMainTabsTasksTasks.png|right|800px]] | ||
| + | |||
| + | === Introduction === | ||
| + | A Heads Up Display represents a business process that is running against the project. | ||
| + | |||
| + | <br> | ||
| + | |} | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More"> | ||
| + | <div id="SummaryTasks"></div> | ||
| + | |||
| + | == Summary Tasks == | ||
| + | |||
| + | <div class="mw-collapsible-content"> | ||
| + | <div style="border:1px solid #e6e6e6; background:#f2f2f2; width:99%; padding:4px; margin-bottom:10px;"> | ||
| + | ::{| | ||
| + | |- valign="top" | ||
| + | |||
| + | === Introduction === | ||
| + | Milestones are key points in a project, they can be used to indicate if the project work is on track to meet the Completion date for the Project. | ||
| + | |||
| + | <br> | ||
| + | |} | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More"> | ||
| + | <div id="GanttChartTasks"></div> | ||
| + | |||
| + | == Gantt Chart (Tasks) == | ||
| + | |||
| + | <div class="mw-collapsible-content"> | ||
| + | <div style="border:1px solid #e6e6e6; background:#f2f2f2; width:99%; height:500px; padding:4px; margin-bottom:10px;"> | ||
| + | ::{| | ||
| + | |- valign="top" | ||
| + | |||
| + | === Introduction === | ||
| + | Project Indicators provide a visual status update at a glance. | ||
| + | |||
| + | <br> | ||
| + | |} | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More"> | ||
| + | <div id="GanttChartTasksByAssignee"></div> | ||
| + | |||
| + | == Gantt Chart (Tasks by Assignee) == | ||
| + | |||
| + | <div class="mw-collapsible-content"> | ||
| + | <div style="border:1px solid #e6e6e6; background:#f2f2f2; width:99%; height:500px; padding:4px; margin-bottom:10px;"> | ||
| + | ::{| | ||
| + | |- valign="top" | ||
| + | |||
| + | === Introduction === | ||
| + | Project Indicators provide a visual status update at a glance. | ||
| + | |||
| + | <br> | ||
| + | |} | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
<br> | <br> | ||
[[Category:Project Manager]] | [[Category:Project Manager]] | ||
Revision as of 14:21, 19 January 2021
| Home > Project Manager > Project Portfolio > Project > Tasks | Index |
IntroductionTasks are a key aspect of all projects. |
Related Articles |
Tasks
Summary Tasks
Introduction
Milestones are key points in a project, they can be used to indicate if the project work is on track to meet the Completion date for the Project.
Gantt Chart (Tasks)
Introduction
Project Indicators provide a visual status update at a glance.
Gantt Chart (Tasks by Assignee)
Introduction
Project Indicators provide a visual status update at a glance.