Difference between revisions of "Employee Portal"
| (56 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | {{ | + | {{breadcrumb|[[Main Page|Home]] > [[Applications]] > [[Collaboration]] > Employee Portal|Collaboration}} |
| − | + | {{Section| | |
| − | |||
| − | { | ||
| − | |||
| − | |||
==Introduction== | ==Introduction== | ||
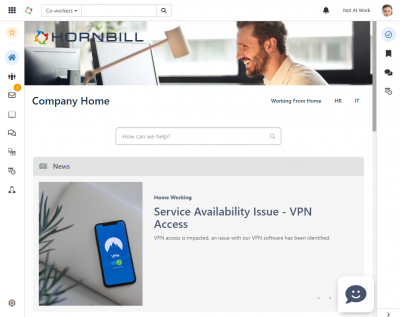
| − | The Employee Portal | + | [[file:employeePortalLandingPage.png|400px|right|border|link=https://wiki.hornbill.com/images/8/8f/EmployeePortalLandingPage.png]] |
| − | + | The Employee Portal provides access to the Employees of your organization. All users that have been added to Hornbill will have access to the Employee Portal. | |
| + | <br><br> | ||
| + | The Employee Portal is a highly configurable environment where you can add widgets and enable features for your employees to be able to access their services, communicate with the Service Desk, submit and view requests, chat with support staff, and access shared documents. | ||
| + | <br><br> | ||
| + | The Employee Portal can be accessed through the main Hornbill browser app by both Basic Users and Application Users. Users can also access the Employee Portal using the Hornbill Mobile Catalog app. | ||
| | | | ||
| − | | | + | {{rightBox|Related Articles| |
| − | + | :* [[Customize Employee Portal]] | |
| − | |||
| − | :* [[ | ||
:* [[Employee Portal Page Configuration]] | :* [[Employee Portal Page Configuration]] | ||
| − | :* [ | + | :* [[Service Domains Administration|Service Domains]] |
| − | |} | + | :* [[Single_Sign_On_Profiles|Mobile web app and SSO Profiles]] |
| − | + | :* [[Configuration_of_Hornbill_Web_App_in_Microsoft_InTune|Deploying and SSO Setup for Mobile web app with MS InTune]] | |
| − | + | }} | |
| − | + | }} | |
| − | + | {{Section| | |
| − | + | == Web Browser == | |
| − | |||
| + | === Accessing === | ||
| + | You can access Hornbill using any web browser. Navigate to '''live.hornbill.com/<Your_Instance>'''. If you don't know your instance name, you may need to contact your IT support team. | ||
| + | Users that are not subscribed to any Hornbill Apps (Basic Users) will be taken directly to the Employee Portal when they login. Users that are subscribed to one or more applications will access the Employee Portal through the '''Company Home''' option under the '''Home''' Icon in the left hand menu bar. | ||
| + | {{infobox|If you are a full collaboration or app user you have an option to set the Company Home as your landing page. While you are on the Company Page, you can select the option under your Profile Menu titled, '''Make this my default View'''. This will become your starting point every time you open Hornbill. When clicked on, the Hornbill Logo in the top banner will also return you to your default view.}} | ||
| + | |}} | ||
| + | === Navigation === | ||
| − | + | :* '''Header''' | |
| − | :* ''' | + | :: To navigate between pages, the top section of the page contains links to other business areas that have been defined. Each of these areas can have it's own page or may link to a dedicated service. Within the header, there is also a breadcrumb that gives you a link back to previous pages and to the company home page. |
| − | :: | + | :* '''Body''' |
| − | :* ''' | + | :: The main body of each page will consist of one or more [[Employee Portal Widgets|widgets]] that have been added and configured by a page manager. These [[Employee Portal Widgets|widgets]] provide information, links, and the ability to interact with one or more Service Desks. |
| − | :: | + | :* '''Footer''' |
| − | :* ''' | + | :: At the bottom of the page, an optional section may be displayed which provides some details about your company, including contact information and social media links. |
| − | :: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | == Mobile Version == | |
| + | Hornbill has provided a Progressive Web App (PWA) to give users a fast and UI rich solution to accessing their company's home page which can be packed full of valuable information and Service Catalog access. | ||
| − | + | === Accessing === | |
| − | + | The mobile app can be accessed using your mobile's browser and navigating to '''mcatalog.hornbill.com/<Your_Instance>/'''. If you don't know your instance name, you may need to contact your IT support team. A login button will display when you first connect. In most cases, this will be your network login for your company. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | === Home Screen === | |
| + | Once you are logged in, you can add the Hornbill Employee Portal to your mobile device's Home Screen. If you are using an Android device you may get a prompt to Add the Hornbill App to your Home Screen. If you select to do this, an application icon will be added to your phone which will provide quick access back to Hornbill and also open the app in a full screen. On an iOS device, you can select from the Safari Options when on the Hornbill Employee Portal site to add the site to your Home Screen. | ||
<br> | <br> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | == | + | === Navigation === |
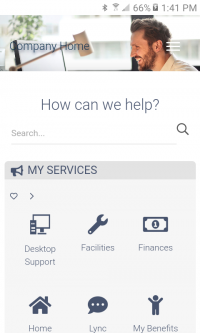
| − | + | [[File:ephome.png|right|200px|border|link=https://wiki.hornbill.com/images/0/0d/Ephome.png]] | |
| − | + | In the top right of the Mobile app, the menu button lets you view and navigate to other available pages and options. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | :* '''Domain Pages''' | |
| + | :: A list of the available pages that you can navigate to are listed here. These pages will normally represent the main business areas within your company. A link back to the main page is provided in the header. | ||
| + | :* '''Settings''' | ||
| + | ::* '''''Your Profile Information''''' | ||
| + | ::: See your logged in profile along with picture and job title. Not you? Use the logout option. | ||
| + | ::* '''''Versions''''' | ||
| + | ::: This maybe asked for by Hornbill Support for any issues that are reported, to ensure you are on the latest version. | ||
| + | ::* ''''' Clear Cache''''' | ||
| + | ::: This will clear any locally cached files. Clearing the cache may correct some issue that are a result of out of date cached files. | ||
| + | ::* ''''' Logout ''''' | ||
| + | ::: This will log you out of your session. | ||
| + | :* '''About''' | ||
| + | ::: Your company's contact information | ||
| + | [[Category:Collaboration]] | ||
Latest revision as of 21:01, 13 September 2023
| Home > Applications > Collaboration > Employee Portal | Index |
- Header
- To navigate between pages, the top section of the page contains links to other business areas that have been defined. Each of these areas can have it's own page or may link to a dedicated service. Within the header, there is also a breadcrumb that gives you a link back to previous pages and to the company home page.
- Body
- The main body of each page will consist of one or more widgets that have been added and configured by a page manager. These widgets provide information, links, and the ability to interact with one or more Service Desks.
- Footer
- At the bottom of the page, an optional section may be displayed which provides some details about your company, including contact information and social media links.
Mobile Version
Hornbill has provided a Progressive Web App (PWA) to give users a fast and UI rich solution to accessing their company's home page which can be packed full of valuable information and Service Catalog access.
Accessing
The mobile app can be accessed using your mobile's browser and navigating to mcatalog.hornbill.com/<Your_Instance>/. If you don't know your instance name, you may need to contact your IT support team. A login button will display when you first connect. In most cases, this will be your network login for your company.
Home Screen
Once you are logged in, you can add the Hornbill Employee Portal to your mobile device's Home Screen. If you are using an Android device you may get a prompt to Add the Hornbill App to your Home Screen. If you select to do this, an application icon will be added to your phone which will provide quick access back to Hornbill and also open the app in a full screen. On an iOS device, you can select from the Safari Options when on the Hornbill Employee Portal site to add the site to your Home Screen.
In the top right of the Mobile app, the menu button lets you view and navigate to other available pages and options.
- Domain Pages
- A list of the available pages that you can navigate to are listed here. These pages will normally represent the main business areas within your company. A link back to the main page is provided in the header.
- Settings
- Your Profile Information
- See your logged in profile along with picture and job title. Not you? Use the logout option.
- Versions
- This maybe asked for by Hornbill Support for any issues that are reported, to ensure you are on the latest version.
- Clear Cache
- This will clear any locally cached files. Clearing the cache may correct some issue that are a result of out of date cached files.
- Logout
- This will log you out of your session.
- About
- Your company's contact information