Project Details
Jump to navigation
Jump to search
| Home > Project Manager > Project Portfolio > Project > Details | Index |
IntroductionA summary of all the Project details. Use the Pencil icon to edit details in any of the details sections |
Related Articles |
Details
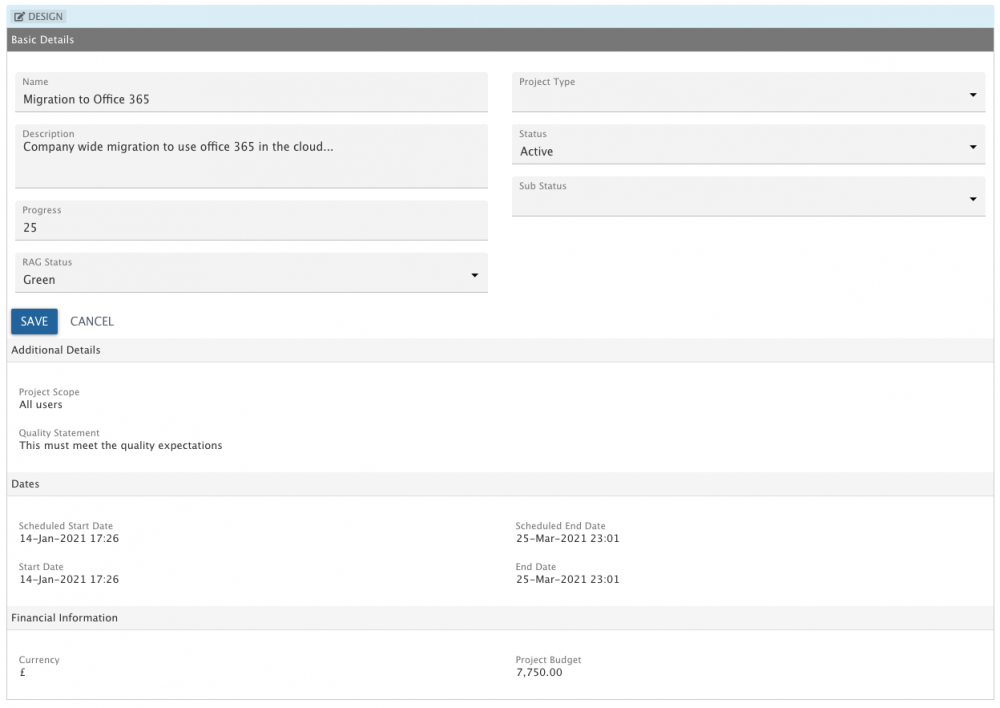
Basic Details
- Name - The name of the project
- Description - A description of the project
- Progress - The percentage progress of the project (0-100)
- RAG Status - The overall RAG status of the project
- Project Type - The project type
- Status - The overall project status
- Sub Status - The overall project sub status
Additional Details
- Project Scope
- Quality Statement
- PM Comments - Only editable by the project manager
- Business Reasons - Not visible by default, please use the form designer to make it visible
- Lessons Learnt - Not visible by default, please use the form designer to make it visible
- Reasons - Not visible by default, please use the form designer to make it visible
Dates
- Scheduled Start and Finish Dates
- Actual Start and Finish Dates
Financial Information
- Project Currency
- Project Budget
All changes to the project details are audited and available for review in the Project Audit History
Form Designer
Users with the Form Designer role are able to manage the project details form.
Add Custom Fields
- Click on Design and use the + button in the section on the form, into which you want the new custom field to be added.
- Select from the 20 custom fields (5 Date / Time, 5 Text, 5 Integer and 5 Varchar type)
- Give the field a display name
- Choose the control type for the new field
- Click Apply and then Apply Change to add the new field
- Once the new field is added click on it's Cog icon to edit it's properties, including visibility, mandatory and regex validation (if desired)
Manage Fields
A set of fields are displayed by default (defined above), however additional default fields maybe available to be added to a given section.
- Click on Design this will expose all available default fields (visible or not on the form)
- Click on the Eye icon next to a field to change it's visibility
- Click on the cog icon next to a field to:
- Change it's visibility
- Mark if it is a mandatory field
- Mark if it is displayed even if empty
- Mark if it is a field which can't be edited
- Configure validation for field value input
- Edit the display label for the field
- Drag and Drop any field to change it's position in it's existing section on the form or move it into a different section on the form.
- Click Apply Changes