Difference between revisions of "Employee Portal Page Configuration"
Jump to navigation
Jump to search
| Line 1: | Line 1: | ||
{{bluebanner|[[Main Page|Home]] > [[Applications]] > [[Collaboration]] > [[Employee Portal]] > Page Configuration|}} | {{bluebanner|[[Main Page|Home]] > [[Applications]] > [[Collaboration]] > [[Employee Portal]] > Page Configuration|}} | ||
| + | |||
| + | |||
| + | |||
| + | == Configuring a New Page == | ||
| + | After you have applied branding, your chosen colour scheme, and headings, is time to start configuring the new page for your employees. | ||
| + | |||
| + | The first page would be the Company Home Page. You need to have the ''Home Page Manager'' role in order to do this. | ||
| + | |||
| + | * Go to the Employee Portal (live.hornbill.com/YOUR_INSTANCE) and from the main menu click the '''Company Home''' button. | ||
| + | * This will show you a message saying that the page does not exist and a button to create it (in some cases the Company Home Page will be predefined, in such case skip to the Page Designer part). | ||
| + | * Click create and fill the form. You can create a different version for Users and Basic Users or the same for both. | ||
| + | * Once the page is created it will show you the preview with the page designer on the right-hand side. | ||
| + | ** Page Designer | ||
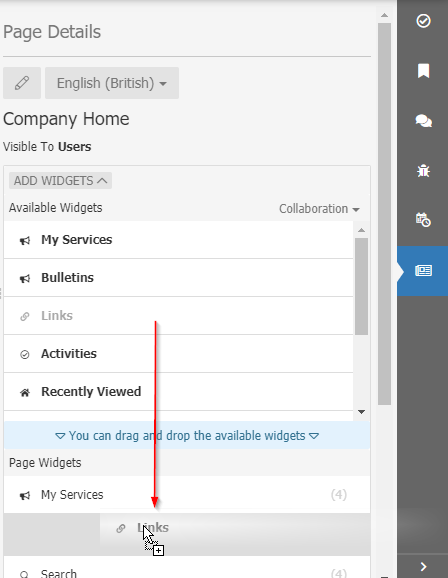
| + | *** You can add new widgets by clicking on the "Add Widgets" button and drag the widget to the list down below. | ||
| + | **** [[File:Service-catalog-designer-drag-widget.png]] | ||
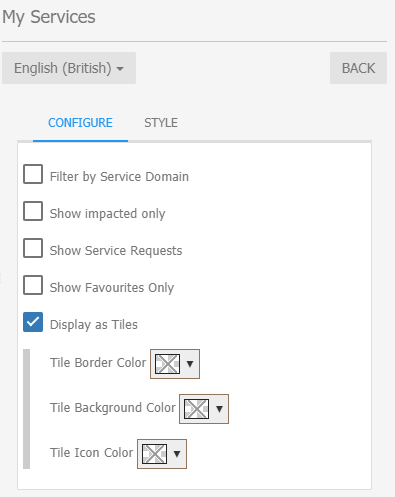
| + | *** Almost every widget can be customised by clicking on the pencil icon next to the widget. For example, here you can see the Services List widget. It can display services for a specific domain or all domains. Also it can show the services as tiles or as a list. This is good when you have a long list of services. | ||
| + | **** [[File:Service-catalog-edit-services-list-widget.png]] | ||
| + | '''NOTE:''' Don't forget to Publish the page settings, otherwise it will remain in Draft mode and users will not see the changes. | ||
| + | |||
| + | [[File:Service-catalog-publish-button.png]] | ||
| + | <br> | ||
| + | <br> | ||
| + | === The Page Layout === | ||
| + | Consists in four columns and multiple rows. | ||
| + | |||
| + | A widget can be added to span between one four columns. | ||
| + | |||
| + | [[File:Service-catalog-designer-change-columns.png]] | ||
| + | |||
| + | Rows have fixed heights but the first and last rows are flexible. The first one has a limitation to prevent the layout to become unuseful but the last row is fully flexible. This way you can place widgets that can take big space such as a workspace. | ||
Revision as of 00:13, 23 January 2020
| Home > Applications > Collaboration > Employee Portal > Page Configuration |
Configuring a New Page
After you have applied branding, your chosen colour scheme, and headings, is time to start configuring the new page for your employees.
The first page would be the Company Home Page. You need to have the Home Page Manager role in order to do this.
- Go to the Employee Portal (live.hornbill.com/YOUR_INSTANCE) and from the main menu click the Company Home button.
- This will show you a message saying that the page does not exist and a button to create it (in some cases the Company Home Page will be predefined, in such case skip to the Page Designer part).
- Click create and fill the form. You can create a different version for Users and Basic Users or the same for both.
- Once the page is created it will show you the preview with the page designer on the right-hand side.
- Page Designer
- You can add new widgets by clicking on the "Add Widgets" button and drag the widget to the list down below.
- Almost every widget can be customised by clicking on the pencil icon next to the widget. For example, here you can see the Services List widget. It can display services for a specific domain or all domains. Also it can show the services as tiles or as a list. This is good when you have a long list of services.
- Page Designer
NOTE: Don't forget to Publish the page settings, otherwise it will remain in Draft mode and users will not see the changes.
The Page Layout
Consists in four columns and multiple rows.
A widget can be added to span between one four columns.
Rows have fixed heights but the first and last rows are flexible. The first one has a limitation to prevent the layout to become unuseful but the last row is fully flexible. This way you can place widgets that can take big space such as a workspace.