|
|
| (22 intermediate revisions by 2 users not shown) |
| Line 1: |
Line 1: |
| | <div style="border:1px solid #90C0FF; background:#D0E0FF; width:99%; padding:4px; margin-bottom:10px;"> | | <div style="border:1px solid #90C0FF; background:#D0E0FF; width:99%; padding:4px; margin-bottom:10px;"> |
| − | __NOTOC__[[Main Page|Home]] > [[Administration]] > [[Document Manager Administration|Document Manager]] > Lifecycle Process Workflow | + | __NOTOC__[[Main Page|Home]] > [[Administration]] > [[Document Manager Administration|Document Manager]] > Lifecycle Processes |
| | </div> | | </div> |
| | {|style="width: 100%" | | {|style="width: 100%" |
| Line 14: |
Line 14: |
| | == Related Articles == | | == Related Articles == |
| | :* [[Business Process Designer]] | | :* [[Business Process Designer]] |
| − | :* [[Request Variables]] | + | :* [[Documents]] |
| | |} | | |} |
| | | | |
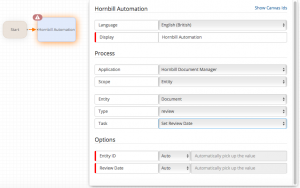
| − | ==Documents== | + | ==Document-Specific Process Operations== |
| − | Use the Documents nodes to automatically get information about a document, library, change it's status, set a review date, publish to a library and post to it's timeline
| + | The available process operations most useful when building document lifecycle processes are outlined below. These include nodes to automatically get information about a document, change it's status, set a review date, publish to a library, and post to it's timeline. |
| − | | |
| | <!-- ******************************************************************************************* --> | | <!-- ******************************************************************************************* --> |
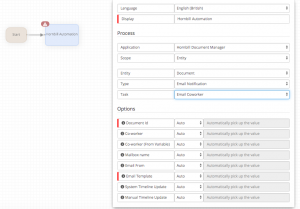
| | + | ===Email Notifications=== |
| | + | Use these options to send email communications relating to documents |
| | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px"> | | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px"> |
| − | <div id="GetDocumentRecord"></div> | + | <div id="Email coworker"></div> |
| − | * Get Document Record | + | * Email Coworker |
| | <div class="mw-collapsible-content"> | | <div class="mw-collapsible-content"> |
| | <div style="border:1px solid #e6e6e6; background:#f2f2f2; width:99%; padding:4px; margin-bottom:10px;"> | | <div style="border:1px solid #e6e6e6; background:#f2f2f2; width:99%; padding:4px; margin-bottom:10px;"> |
| Line 29: |
Line 30: |
| | |- valign="top" | | |- valign="top" |
| | |style="width:700px"| | | |style="width:700px"| |
| − | [[File:Get_Document_Record.png|thumb|Get Document Record]] | + | [[File:Document_Manager_Lifecycle_Email_Coworker.png|thumb|Email Coworker]] |
| − | ==== Get Document Record ==== | + | ==== Email Coworker ==== |
| − | Use this node to get information about a document (owner, status etc) | + | Use this node to send an email to a named or variable coworker |
| | ==== Options ==== | | ==== Options ==== |
| − | :* '''Entity ID''' | + | :* '''Document ID''' |
| − | :: This is the ID of the document the lifecycle process is running on and can be let as '''Auto''' | + | :: This is the ID of the document the lifecycle process is running against and can be left as '''Auto''' |
| | + | :* '''co-worker''' |
| | + | :: This is the ID of the co-worker who the email will be sent to |
| | + | :* '''co-worker (from variable) |
| | + | :: This option should be used with the variable picker to inject the co-worker id for whom the email it going to be send to - this should be the id not display for the co-worker |
| | + | :: This option should only be used if the '''co-worker''' field is not set |
| | + | :* '''Mailbox Name''' |
| | + | :: Select the Hornbill Mailbox from which you want this sent. |
| | + | :* '''Email From''' |
| | + | :: Select the email address that you want listed as the sender. |
| | + | :* '''Email Template''' |
| | + | :: Select the email template that you want to use for this email - in the admin console > system > email > templates you can create your own email templates under the '''Document Manager''' and '''Document''' entity options, as well as using either of the default '''DocumentNotification''' or '''DocumentReviewDue''' templates which are provided. |
| | + | :* '''System Timeline Update''' |
| | + | :: Select if the default system text will be added to the timeline for this action |
| | + | :* '''Manual Timeline Update''' |
| | + | :: Select Manual to override the default System timeline Text, and add your own text which will appear in the timeline update for this action |
| | + | |} |
| | </div> | | </div> |
| | </div> | | </div> |
| | </div> | | </div> |
| | <!-- **************************************END OF OPERATION DOCUMENTATION***************************************************** —> | | <!-- **************************************END OF OPERATION DOCUMENTATION***************************************************** —> |
| − |
| |
| − |
| |
| − | ==Boards==
| |
| − | Use the Boards nodes to automatically add, move or remove a Request from an existing Board. Requests can be added to one or multiple Boards in Service Manager, and can be moved between Lists on specified Boards automatically.
| |
| | | | |
| | <!-- ******************************************************************************************* --> | | <!-- ******************************************************************************************* --> |
| | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px"> | | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px"> |
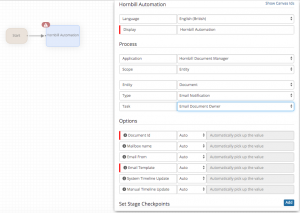
| − | <div id="AddCommentToBoard"></div> | + | <div id="Email Document Owner"></div> |
| − | * Add Comment To Board | + | * Email Document Owner |
| | <div class="mw-collapsible-content"> | | <div class="mw-collapsible-content"> |
| | <div style="border:1px solid #e6e6e6; background:#f2f2f2; width:99%; padding:4px; margin-bottom:10px;"> | | <div style="border:1px solid #e6e6e6; background:#f2f2f2; width:99%; padding:4px; margin-bottom:10px;"> |
| Line 53: |
Line 66: |
| | |- valign="top" | | |- valign="top" |
| | |style="width:700px"| | | |style="width:700px"| |
| − | [[File:bpmaddcommenttoboard.png|thumb|link=https://wiki.hornbill.com/images/9/9e/Bpmaddcommenttoboard.png|Add Comment to a Board]] | + | [[File:Document_Manager_Lifecycle_Document_Owner_Email.png|thumb|Email Document Owner]] |
| − | ==== Add Comment To Board ==== | + | ==== Email Document Owner ==== |
| − | Use this node to manually add a Comment card to a Service Manager Board at the required stage in a process. | + | Use this node to send an email to owner of the document |
| | ==== Options ==== | | ==== Options ==== |
| − | :* '''Board''' | + | :* '''Document ID''' |
| − | :: The name of the Service Manager Board on which the Comment card will be added
| + | :: This is the ID of the document the lifecycle process is running against and can be left as '''Auto''' |
| − | :* ''' List '''
| + | :* '''Mailbox Name''' |
| − | :: The name of the list from the above specified board to which the Comment card will be added
| + | :: Select the Hornbill Mailbox from which you want this sent. |
| − | :* '''Comment'''
| + | :* '''Email From''' |
| − | :: The actual comment, as it will appear on the card on the Board.
| + | :: Select the email address that you want listed as the sender. |
| − | |}
| + | :* '''Email Template''' |
| − | </div>
| + | :: Select the email template that you want to use for this email - in the admin console > system > email > templates you can create your own email templates under the '''Document Manager''' and '''Document''' entity options, as well as using either of the default '''DocumentNotification''' or '''DocumentReviewDue''' templates which are provided. |
| − | </div>
| |
| − | </div>
| |
| − | <!-- **************************************END OF OPERATION DOCUMENTATION***************************************************** -->
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | <div id="addRequestToBoard"></div>
| |
| − | * Add Request to Board
| |
| − | <div class="mw-collapsible-content">
| |
| − | <div style="border:1px solid #e6e6e6; background:#f2f2f2; width:99%; padding:4px; margin-bottom:10px;">
| |
| − | ::{|
| |
| − | |- valign="top"
| |
| − | |style="width:700px"|
| |
| − | [[File:bpmaddrequesttoboard.png|thumb|link=https://wiki.hornbill.com/images/9/96/Bpmaddrequesttoboard.png |Add Request to Board]]
| |
| − | ==== Add Request to Board ====
| |
| − | This operation will automatically add a request to a selected Service Manager Board or move a request from one list to another. This particularly works well on a Board where users have been given View Access only and the BPM takes control of all the card movements.
| |
| − | ==== Options ====
| |
| − | :* '''Request Id'''
| |
| − | :: This is a mandatory setting that uses a variable to hold the Request Id of the request that is using this BPM. This should be set to ''Auto''. | |
| − | :* '''Board'''
| |
| − | :: The name of the Service Manager Board on which the Request card will be added
| |
| − | :* '''List'''
| |
| − | :: The name of the list from the above specified board to which the Request card will be added
| |
| − | <br>
| |
| − | <br>
| |
| − | |}
| |
| − | </div>
| |
| − | </div>
| |
| − | </div>
| |
| − | <!-- **************************************END OF OPERATION DOCUMENTATION***************************************************** -->
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | <div id="AddUniqueIdForAnchor"></div>
| |
| − | * Remove Request from Board
| |
| − | <div class="mw-collapsible-content">
| |
| − | <div style="border:1px solid #e6e6e6; background:#f2f2f2; width:99%; padding:4px; margin-bottom:10px;">
| |
| − | ::{|
| |
| − | |- valign="top"
| |
| − | |style="width:700px"|
| |
| − | [[File:bpmremoverequestfromboard.png|thumb|link=https://wiki.hornbill.com/images/0/07/Bpmremoverequestfromboard.png|Remove Request from Board]]
| |
| − | ==== Remove Request from Board ====
| |
| − | Use this option to remove a Request from a Service Manager Board at a specific stage in a process.
| |
| − | ==== Options ====
| |
| − | :* '''Request Id'''
| |
| − | :: This is a mandatory setting that uses a variable to hold the Request Id of the request that is using this BPM. This should be set to ''Auto''.
| |
| − | :* '''Board''' | |
| − | :: The name of the Service Manager Board from which the Request card will be removed. | |
| − | <br>
| |
| − | <br>
| |
| − | |}
| |
| − | </div>
| |
| − | </div>
| |
| − | </div>
| |
| − | <!-- ************************************************END OF OPERATION DOCUMENTATION************************************************** -->
| |
| − | | |
| − | ==Change Requests==
| |
| − | Use these nodes at any stage in a process to automate Change Request specific actions.
| |
| − | | |
| − | <!-- ********************************START OF OPERATION DOCUMENTATION*************************************************** -->
| |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | <div id="addToChangeCalendar"></div>
| |
| − | * Add to Change Calendar
| |
| − | <div class="mw-collapsible-content">
| |
| − | <div style="border:1px solid #e6e6e6; background:#f2f2f2; width:99%; padding:4px; margin-bottom:10px;">
| |
| − | ::{|
| |
| − | |- valign="top"
| |
| − | |style="width:700px"|
| |
| − | [[File:bpmaddtochangecalendar.png|thumb|link=https://wiki.hornbill.com/images/9/9e/Bpmaddtochangecalendar.png|Add to Change Calendar]]
| |
| − | ==== Add to Change Calendar ====
| |
| − | Use this node to automatically add a change request to the Change Calendar. Use the configuration settings to set the start and end times for the change based on the time this node is invoked in the process. As an example if this node is the first action in a process, then it will use the log time as the Now time, and the Start and End times you configure will be based off that time.
| |
| − | ==== Options ====
| |
| − | :* '''Request ID'''
| |
| − | ::This is a mandatory setting that uses a variable to hold the Request Id of the request that is using this BPM. This should be set to Auto
| |
| − | :* '''Start Time From Now''' | |
| − | :: Set the ''Start Time'' for this change based on years, months, days, hours, or minutes from when this node is reached in the workflow | |
| − | :* '''End Time From Now'''
| |
| − | :: Set the ''End Time'' for this change based on years, months, days, hours, or minutes from when this node is reached in the workflow
| |
| − | :* '''Start Time (From Variable)
| |
| − | :: Set the ''Start Time'' for this change from a BPM Variable
| |
| − | :* '''End Time (From Variable)
| |
| − | :: Set the ''End Time'' for this change from a BPM Variable
| |
| − | :* '''Enforce Freeze Periods'''
| |
| − | :: Set this to ensure that the Start or End Dates are not set within a Change Freeze Period
| |
| − | :* '''Update Timeline'''
| |
| − | :: Include a Timeline update on the request when this node has completed
| |
| − | |}
| |
| − | </div>
| |
| − | </div>
| |
| − | </div>
| |
| − | <!-- **************************************END OF OPERATION DOCUMENTATION***************************************************** -->
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Remove from Change Calendar
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::ChangeRequests > Update > Remove from Change Calendar
| |
| − | | |
| − | Use this node to automatically remove the Change from the Change Calendar.
| |
| − | [[File:Remove_From_Calendar.png|600px]]
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Change Type
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::ChangeRequests > Update > Change Type
| |
| − | | |
| − | Use this node to update the Change Type
| |
| − | [[File:Change_Type.png|600px]]
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Wait for Request Schedule
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::ChangeRequests > Suspend > Wait for Resquest Schedule
| |
| − | | |
| − | Use this node to pause the process and await the scheduling of the Change Request in the Change Calendar
| |
| − | * Optional use the Action Focus option to focus the request on the '''Schedule''' action on the action bar, when awaiting this action.
| |
| − | | |
| − | [[File:Suspend_await_schedule.png|600px]]
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | ==Releases==
| |
| − | Use this node at any stage in a process to automate Release specific actions.
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Add to Change Calendar
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Releases > Update > Add to Change Calendar
| |
| − | | |
| − | Use this node to automatically add the Release to the Change Calendar.
| |
| − | * Use the configuration settings to set the start and end times for the release based on the time this node is invoked in the process. As an example if this node is the first action in a process, then it will use the log time as the Now time, and the Start and End times you configure will be based off that time.
| |
| − | | |
| − | [[File:Release_Add.png|600px]]
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Remove from Change Calendar
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Releases > Update Request > Remove from Change Calendar
| |
| − | | |
| − | Use this node to automatically remove the Release from the Change Calendar.
| |
| − | [[File:Release_Remove.png|600px]]
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Release Type
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Releases > Update Request > Release Type
| |
| − | | |
| − | Use this node to update the Release Type
| |
| − | [[File:Release_type.png|600px]]
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Wait for Request Schedule
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Releases> Suspend > Wait for Request Schedule
| |
| − | | |
| − | Use this node to pause the process and await the scheduling of the Release in the Change Calendar
| |
| − | * Optional use the Action Focus option to focus the request on the '''Schedule''' action on the action bar, when awaiting this action.
| |
| − | | |
| − | [[File:Release_Schedule.png|600px]]
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | ==Request Connections==
| |
| − | | |
| − | Use the Request Connections node at any stage in a process to automatically add additional contact's and or co-worker's to a request and define their connection type to the request. Other options include automatically emailing connections of different types, and removing one or all connections at any stage.
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Add Connection
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::RequestConnections> Connections > Add Connection
| |
| − | | |
| − | Use this node to add a new connection to the request.
| |
| − | | |
| − | Configuration options include:
| |
| − | | |
| − | :* '''Connection Type''' - By Default this will include interested and Impacted but will also show any custom Connection Types which have been defined in the Simple Lists, and '''requestConnectionType''' option. Use this option to define what relationship the Connection will have to the request.
| |
| − | :* '''Co-worker''' - Choose which internal user will be added as a connection to the request
| |
| − | :* '''Contact''' - Choose which external user will be added to a connection to the request
| |
| − | :* '''Co-worker(From Variable)''' - Use the user id (h_user_id) from the h_sys_accounts table, or from the variable picker and picking the value returned from the user picker in a progressive capture custom form
| |
| − | :* '''Contact(From Variable)''' - Use the contact id (h_pk_id) from the h_sys_contacts table or or from the variable picker and picking the value returned from the user picker in a progressive capture custom form
| |
| − | | |
| − | It is possible to add a single Co-Worker and Contact to a request in a single node, but it is not mandatory to do so.
| |
| − | | |
| − | [[File:Screen Shot 2019-05-22 at 12.24.42.png|600px]]
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Email Connections
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::RequestConnections> Connections > Email Connections
| |
| − | | |
| − | Use this node to email connections of the request.
| |
| − | | |
| − | Configuration options include:
| |
| − | | |
| − | :* '''Mailbox Name''' - Specify the mailbox from which the email will be sent
| |
| − | :* '''Email Template''' - Specify the email template which will be sent | |
| − | :* '''Recipients''' - Specify if the email should be sent to '''All''' users, '''Internal''' users only, or '''External''' users only of the following '''Connection Type''' | |
| − | :* '''Connection Type''' - Specify which connection types should receive the email notification | |
| − | | |
| − | [[File:Connections_Email.png|600px]]
| |
| − | | |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Remove All Connections
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::RequestConnections> Connections > Remove All Connections
| |
| − | | |
| − | Use this node to remove connections from the request.
| |
| − | | |
| − | Configuration options include:
| |
| − | | |
| − | :* '''Recipients''' - Specify if the connections to be removed should be '''All''' users, '''Internal''' users only, or '''External''' users only of the following '''Connection Type'''
| |
| − | :* '''Connection Type''' - Specify which connection types should be removed from the request
| |
| − | | |
| − | [[File:Connections_Remove_All.png|600px]]
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Remove Connection
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::RequestConnections> Connections > Remove Connection
| |
| − | | |
| − | Use this node to remove specific connections from the request.
| |
| − | | |
| − | Configuration options include:
| |
| − | | |
| − | :* '''Co-worker''' - Choose which internal user will be removed from the request
| |
| − | :* '''Contact''' - Choose which external user will be removed from the request
| |
| − | | |
| − | It is possible to remove a single Co-Worker and Contact from a request in a single node, but it is not mandatory to do so.
| |
| − | | |
| − | [[File:Connections_Remove.png|600px]]
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | ==Request Members==
| |
| − | | |
| − | Use the Request Members node at any stage in a process to automatically add or remove another analyst or subject matter expert into a Request.
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Add Request Member
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Members > Add Request Member
| |
| − | | |
| − | Use this node to add Service Manager analysts to the request. This option allows you to automatically add additional analysts to the request to assist with the resolution or as interested parties.
| |
| − | | |
| − | :* Members can be added even if they do not have the rights to view the request type, nor the requests which belong to the team against which the request belongs. The added Member's rights will be elevated just for the specific request.
| |
| − | :* Members can be notified about being added via Hornbill Notifications, and or email depending on the following Service Manager system setting: '''guest.app.requests.notification.notificationType.members'''
| |
| − | | |
| − | Specify which Analyst to add
| |
| − | | |
| − | [[File:at_requestMembers_members_addRequestMember.png|600px]]
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Remove Request Member
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Members > Remove Request Member
| |
| − | | |
| − | Use this option to remove members from a request.
| |
| − | | |
| − | :* Select which member to remove
| |
| − | | |
| − | [[File:at_requestMembers_members_removeRequestMember.png|600px]]
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | ==Requests==
| |
| − | | |
| − | ==== Access Control ====
| |
| − | | |
| − | Use the Access Control to lock or unlock the Details section or the Actions on a request. Only users with the appropriate application right (update locked requests) will be able to modify the details or use an Action once locked. This right has been added to the following roles: Incident Management Full Access, Change Management Full Access, Problem Management Full Access, Release Management Full Access, Service Request Full Access, and Service Desk Admin.
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Lock / Unlock Request Actions
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Requests > Access Control > Lock / Unlock Actions
| |
| − | | |
| − | Locks or Unlocks the selected Actions on on a request. This includes sections that are associated to the actions
| |
| − | | |
| − | :* '''Lock Update'''
| |
| − | :: Prevents the manual adding of an update to the Timeline.
| |
| − | :* '''Lock Callback'''
| |
| − | :: Prevents the use of the Phone action
| |
| − | :* '''Lock Attach'''
| |
| − | :: Prevents the use of the Attach Action and the Attachments section of the request
| |
| − | :* '''Lock Link'''
| |
| − | :: Prevents the linking of requests to this request and stops the removal of linked requests in the requests section
| |
| − | :* '''Lock Linked Services'''
| |
| − | :: Prevents the linking of Services to this request and stops the removal of linked Services in the requests section
| |
| − | :* '''Lock Email'''
| |
| − | :: Prevents the sending of email
| |
| − | :* '''Lock Change Customer'''
| |
| − | :: Prevents the changing of the customer
| |
| − | :* '''Lock Assign'''
| |
| − | :: Prevents the request from being manually assigned or re-assigned
| |
| − | :* '''Lock Connections'''
| |
| − | :: Prevents further Connections from being added the removal of existing connections in the Connections section
| |
| − | :* '''Lock Escalate'''
| |
| − | :: Prevents the manual changing of the Priority
| |
| − | :* '''Lock Asset'''
| |
| − | :: Prevents the adding or removing of an asset
| |
| − | :* '''Lock Workaround'''
| |
| − | :: Prevents the accepting of a workaround being added on a Known Error
| |
| − | :* '''Lock Publish'''
| |
| − | :: Prevents the publishing of a Problem or Known Error record to the Self Service Portal
| |
| − | :* '''Lock Board'''
| |
| − | :: Prevents the request from being added to a board
| |
| − | :* '''Lock Schedule'''
| |
| − | :: Prevents the scheduling of a Change Request
| |
| − | :* '''Lock Solution'''
| |
| − | :: Prevents the ability to accept a solution provided to an Incident from a Problem or Known Error
| |
| − | :* '''Lock Resolve'''
| |
| − | :: Prevents a request from manually being resolved
| |
| − | :* '''Lock Cancel'''
| |
| − | :: Prevents a request from being cancelled
| |
| | :* '''System Timeline Update''' | | :* '''System Timeline Update''' |
| − | :: Use the provide System Timeline Update to show that a lock or unlock has taken place
| + | :: Select if the default system text will be added to the timeline for this action |
| − | :* '''Manual Timeline Update'''
| |
| − | :: Provide a custom Timeline Update message when a lock or unlock has taken place
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Lock Request Details
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Requests > Access Control > Lock Request Details
| |
| − | | |
| − | Locks the Details section of a request from this point on in the workflow. Only users that have the '''update locked requests''' application right assigned to one of their roles will be able to update the request details.
| |
| − | | |
| − | [[File:accesscontrollock.png|600px]]
| |
| − | | |
| − | :* '''System Timeline Update''' - Select if the default system text will be added to the timeline for this action
| |
| − | :* '''Manual Timeline Update''' - Select Yes to override the default System timeline Text, and add your own text which will appear in the timeline update for this action
| |
| − | :* '''Visibility''' - Choose what level of visibility will be automatically applied to this update. Choosing anything other than '''Customer''' will result in the customer not seeing the update in the timeline of their requests on the Service or Customer Portals.
| |
| − | | |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Unlock Request Details
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Requests > Access Control > Unlock Request Details
| |
| − | | |
| − | Unlocks the Details section of a request from this point on in the workflow. All users that have access to the request will be able to edit the Details section of the request.
| |
| − | | |
| − | [[File:accesscontrolunlock.png|600px]]
| |
| − | | |
| − | :* '''System Timeline Update''' - Select if the default system text will be added to the timeline for this action
| |
| − | :* '''Manual Timeline Update''' - Select Yes to override the default System timeline Text, and add your own text which will appear in the timeline update for this action
| |
| − | :* '''Visibility''' - Choose what level of visibility will be automatically applied to this update. Choosing anything other than '''Customer''' will result in the customer not seeing the update in the timeline of their requests on the Service or Customer Portals.
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | ==== Assessment ====
| |
| − | Use the Assessment node to instigate an Impact Assessment on a request
| |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Impact Assessment
| |
| − | <div class="mw-collapsible-content">
| |
| − | :Using this option will present an Impact Assessment option on the ''Escalate Action'' of a request. When selected a user will be taken through a number of defined questions, and determined by their responses, an impact level will be automatically applied to the request.
| |
| − | | |
| − | :* '''Assessment'''
| |
| − | :: The name of the assessment that you wish to run on the request
| |
| − | :* '''System Timeline Update''' - Select if the default system text will be added to the timeline for this action
| |
| − | :* '''Manual Timeline Update''' - Select Yes to override the default System timeline Text, and add your own text which will appear in the timeline update for this action
| |
| − | :* '''Visibility''' - Choose what level of visibility will be automatically applied to this update. Choosing anything other than '''Customer''' will result in the customer not seeing the update in the timeline of their requests on the Service or Customer Portals.
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | ====Assignment====
| |
| − | | |
| − | Use the Assignment node to automatically assign a request to different request stakeholders or teams.
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Assign to Service Team
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Requests > Assignment > Assign to Service Team
| |
| − | | |
| − | Assign to Service Team assigns the request to the team that supports the service. If no team supports the service that the request is logged against then the request is not assigned. If more than one team supports the service, the request is assigned to the team that has supported the service the longest. This automated task does not assign the request to an individual within the team(s) supported by the service.
| |
| − | | |
| − | [[File:Assign_Service_Team.png|600px]]
| |
| − | | |
| − | :* '''System Timeline Update''' - Select if the default system text will be added to the timeline for this action
| |
| − | :* '''Manual Timeline Update''' - Select Yes to override the default System timeline Text, and add your own text which will appear in the timeline update for this action
| |
| − | :* '''Visibility''' - Choose what level of visibility will be automatically applied to this update. Choosing anything other than '''Customer''' will result in the customer not seeing the update in the timeline of their requests on the Service or Customer Portals.
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Assign to Team
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Requests > Assignment > Assign to Team
| |
| − | | |
| − | Use this option to assign the request to a specific team.
| |
| − | | |
| − | [[File:Assign_To_Team.png|600px]]
| |
| − | :* '''System Timeline Update''' - Select if the default system text will be added to the timeline for this action
| |
| − | :* '''Manual Timeline Update''' - Select Yes to override the default System timeline Text, and add your own text which will appear in the timeline update for this action
| |
| − | :* '''Visibility''' - Choose what level of visibility will be automatically applied to this update. Choosing anything other than '''Customer''' will result in the customer not seeing the update in the timeline of their requests on the Service or Customer Portals.
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Assign to Owner
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Requests > Assignment > Assign to Owner
| |
| − | | |
| − | Use this option to assign the request to a specific Service Manager analyst.
| |
| − | | |
| − | :* Define which team the request will be assigned to
| |
| − | :* Define which analyst within the above team, the request will be assigned to
| |
| − | | |
| − | [[File:Assign_To_Owner.png|600px]]
| |
| − | :* '''System Timeline Update''' - Select if the default system text will be added to the timeline for this action
| |
| − | :* '''Manual Timeline Update''' - Select Yes to override the default System timeline Text, and add your own text which will appear in the timeline update for this action
| |
| − | :* '''Visibility''' - Choose what level of visibility will be automatically applied to this update. Choosing anything other than '''Customer''' will result in the customer not seeing the update in the timeline of their requests on the Service or Customer Portals.
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Assign to Request Creator
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Requests > Assignment > Assign to Request Creator
| |
| − | | |
| − | Use this option to automatically assign the request to the Service Manager analyst who created / raised the request via Progressive Capture
| |
| − | | |
| − | [[File:Assign_Request_Creator.png|600px]]
| |
| − | :* '''System Timeline Update''' - Select if the default system text will be added to the timeline for this action
| |
| − | :* '''Manual Timeline Update''' - Select Yes to override the default System timeline Text, and add your own text which will appear in the timeline update for this action
| |
| − | :* '''Visibility''' - Choose what level of visibility will be automatically applied to this update. Choosing anything other than '''Customer''' will result in the customer not seeing the update in the timeline of their requests on the Service or Customer Portals.
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Assign to Most Available Analyst
| |
| − | <div class="mw-collapsible-content">
| |
| − | <div style="border:1px solid #e6e6e6; background:#f2f2f2; width:99%; padding:4px; margin-bottom:10px;">
| |
| − | ::{|
| |
| − | |- valign="top"
| |
| − | |style="width:700px"|
| |
| − | [[File:Assign_Most_Available.png|thumb|link=https://wiki.hornbill.com/images/8/83/Assign_Most_Available.png|Assign to Most Available Analyst BPM Operation]]
| |
| − | Using ''Assign to Most Available Analyst'' is a great way to automatically assign out requests to the members of a team. This operation works on the basis of capacity. The system will look through the members of the selected team and will assign the request to the member who has the least amount of open requests. If more than one team member have an equal number of open requests and have the least amount of assigned requests, the system will allocate the request to the team member who has had the greatest amount of time pass since their last assignment.
| |
| − | | |
| − | The system will take into account the user status which is found on their profile. If the user status is set to anything other than 'Available' that user/analyst/team member will not be considered as a request owner
| |
| − | | |
| − | :* '''Request Id'''
| |
| − | :: This is a mandatory setting that uses a variable to hold the Request Id of the request that is using this BPM. This should be set to ''Auto''.
| |
| − | :* '''Team'''
| |
| − | :: Select the team that you would like to participate in the Round Robin Assignment. This is a mandatory setting and must be set to Manual and have a team assigned.
| |
| − | :* '''Include Offline Users'''
| |
| − | :: This takes into account if the user is logged into Hornbill and have an active session. The default behavior (Auto) is to include offline users. Set this option to ''No'' if you don't want requests assigned to users that are not online.
| |
| − | :* '''System Timeline Update'''
| |
| − | ::Select if the default system text will be added to the timeline for this action | |
| | :* '''Manual Timeline Update''' | | :* '''Manual Timeline Update''' |
| − | :: Select Yes to override the default System timeline Text, and add your own text which will appear in the timeline update for this action | + | :: Select Manual to override the default System timeline Text, and add your own text which will appear in the timeline update for this action |
| − | :* '''Visibility'''
| |
| − | :: Choose what level of visibility will be automatically applied to this update. Choosing anything other than '''Customer''' will result in the customer not seeing the update in the timeline of their requests on the Service or Customer Portals.
| |
| | |} | | |} |
| | </div> | | </div> |
| | </div> | | </div> |
| | </div> | | </div> |
| | + | <!-- **************************************END OF OPERATION DOCUMENTATION***************************************************** —> |
| | | | |
| | + | <!-- ******************************************************************************************* --> |
| | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px"> | | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px"> |
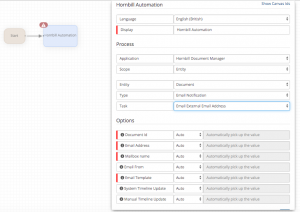
| − | * Assign on Round Robin Basis | + | <div id="Email External Email Address"></div> |
| | + | * Email External Email Address |
| | <div class="mw-collapsible-content"> | | <div class="mw-collapsible-content"> |
| | <div style="border:1px solid #e6e6e6; background:#f2f2f2; width:99%; padding:4px; margin-bottom:10px;"> | | <div style="border:1px solid #e6e6e6; background:#f2f2f2; width:99%; padding:4px; margin-bottom:10px;"> |
| Line 547: |
Line 97: |
| | |- valign="top" | | |- valign="top" |
| | |style="width:700px"| | | |style="width:700px"| |
| − | [[File:bpmroundrobin.png|thumb|link=https://wiki.hornbill.com/images/4/41/Bpmroundrobin.png|Round Robin BPM Operation]] | + | [[File:Document_Manager_lifecyle_email_external.png|thumb|Email External Email Address]] |
| − | Using the ''Assign Round Robin'' is a great way to automatically assign out requests to the members of a team . The system will look through the members of the selected team and will assign the request to the member who has had the greatest amount of time pass since their last assignment. The system will take into account the user's status which is found on their profile. If the user's status is set to anything other than 'Available' that user will not be considered for assignment. This does not take into account the volume of requests assigned to each user.
| + | ==== Email Document Owner ==== |
| − | | + | Use this node to send an email to specific external email address |
| − | :* '''Request Id''' | + | ==== Options ==== |
| − | :: This is a mandatory setting that uses a variable to hold the Request Id of the request that is using this BPM. This should be set to ''Auto''. | + | :* '''Document ID''' |
| − | :* '''Team''' | + | :: This is the ID of the document the lifecycle process is running against and can be left as '''Auto''' |
| − | :: Select the team that you would like to participate in the Round Robin Assignment. This is a mandatory setting and must be set to Manual and have a team assigned. | + | :* '''Email Address''' |
| − | :* '''Include Offline Users''' | + | :: Use a comma to email multiple |
| − | :: This takes into account if the user is logged into Hornbill and have an active session. The default behavior (Auto) is to include offline users. Set this option to ''No'' if you don't want requests assigned to users that are not online. In order for Round Robin to work effectively, users must become disciplined in logging off Hornbill via the User menu located to the top right. Simply closing the browser window does not end a users session. | + | :* '''Mailbox Name''' |
| | + | :: Select the Hornbill Mailbox from which you want this sent. |
| | + | :* '''Email From''' |
| | + | :: Select the email address that you want listed as the sender. |
| | + | :* '''Email Template''' |
| | + | :: Select the email template that you want to use for this email - in the admin console > system > email > templates you can create your own email templates under the '''Document Manager''' and '''Document''' entity options, as well as using either of the default '''DocumentNotification''' or '''DocumentReviewDue''' templates which are provided. |
| | :* '''System Timeline Update''' | | :* '''System Timeline Update''' |
| | :: Select if the default system text will be added to the timeline for this action | | :: Select if the default system text will be added to the timeline for this action |
| | :* '''Manual Timeline Update''' | | :* '''Manual Timeline Update''' |
| − | :: Select Yes to override the default System timeline Text, and add your own text which will appear in the timeline update for this action | + | :: Select Manual to override the default System timeline Text, and add your own text which will appear in the timeline update for this action |
| − | :* '''Visibility'''
| |
| − | :: Choose what level of visibility will be automatically applied to this update. Choosing anything other than '''Customer''' will result in the customer not seeing the update in the timeline of their requests on the Service or Customer Portals.
| |
| | |} | | |} |
| | </div> | | </div> |
| | </div> | | </div> |
| | </div> | | </div> |
| − | | + | <!-- **************************************END OF OPERATION DOCUMENTATION***************************************************** —> |
| − | ====Authorisation Decision==== | + | <!-- ******************************************************************************************* --> |
| − | | + | ===Get Document Information=== |
| − | Use the Authorisation Decision node to mark on a Change or Service Request form if an authorisation decision has been made. | + | Use these options to get information about documents or document owner, which in turn can be used in other nodes - i.e task / approval assignees, or to inject variables into email templates |
| | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px"> | | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px"> |
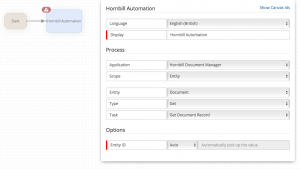
| − | * Approved
| + | <div id="GetDocumentRecord"></div> |
| − | <div class="mw-collapsible-content">
| + | * Get Document Record |
| − | ::Requests > Authorisation Decision > Approved
| |
| − | | |
| − | [[File:Authoirsation_Approved.png|600px]]
| |
| − | :* '''System Timeline Update''' - Select if the default system text will be added to the timeline for this action
| |
| − | :* '''Manual Timeline Update''' - Select Yes to override the default System timeline Text, and add your own text which will appear in the timeline update for this action
| |
| − | :* '''Visibility''' - Choose what level of visibility will be automatically applied to this update. Choosing anything other than '''Customer''' will result in the customer not seeing the update in the timeline of their requests on the Service or Customer Portals.
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Rejected
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Requests > Authorisation Decision > Rejected
| |
| − | [[File:Authorisation_Rejected.png|600px]]
| |
| − | :* '''System Timeline Update''' - Select if the default system text will be added to the timeline for this action
| |
| − | :* '''Manual Timeline Update''' - Select Yes to override the default System timeline Text, and add your own text which will appear in the timeline update for this action
| |
| − | :* '''Visibility''' - Choose what level of visibility will be automatically applied to this update. Choosing anything other than '''Customer''' will result in the customer not seeing the update in the timeline of their requests on the Service or Customer Portals.
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | ====Collaboration====
| |
| − | | |
| − | Use the Collaboration node to post an automated update onto a public workspace at any stage in a process. This will be visible to members of the specified workspace, on the timeline of the workspace and their Newsfeeds.
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Comment on Existing Public Workspace Post
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Requests > Collaboration > Comment on Existing Public Workspace Post
| |
| − | | |
| − | Use this node should you wish to automate the adding of a comment to an existing Post in a workspace.
| |
| − | * Using this node will always look to add the comment to the '''Most''' recent '''Post''' from the '''Request''' in the workspace.
| |
| − | | |
| − | An example use case for this node, is to include the Comment Update after key milestones for a request > Logged, In progress, Resolved, Closed or Change Accepted, Scheduled, Implemented, Reviewed. This will allow members of the workspace to stay informed about request progress without the need to monitor lists or queues.
| |
| − | * This node will only be applicable if the '''Post to Public Workspace''' Node has been used and a Post already exists from the request in a Workspace.
| |
| − | | |
| − | :* Specify the name of the Workspace to post to
| |
| − | :* Define the content for the post
| |
| − | :* Define if the timeline of the Request should be updated
| |
| − | | |
| − | [[File:Comment_on_a_public_post.png|600px]]
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Comment on Request Source Post
| |
| − | <div class="mw-collapsible-content">
| |
| − | : Use this option when the source of the request is from a post in order to post a comment back to this source post.
| |
| − | ::Requests > Collaboration > Comment on Request Source Post
| |
| − | | |
| − | :* Specify the content to be included in the comment
| |
| − | :* Specify if you would like the Request ID and Summary to be included in the comment
| |
| − | :* Define if the timeline of the Request should be updated
| |
| − | | |
| − | [[File:Comment_on_a_public_post.png|600px]]
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Post to Public Workspace
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Requests > Collaboration > Post to Public Workspace
| |
| − | | |
| − | Use this node should you wish to automate the '''Posting''' to a specific workspace, and to it's members at one or multiple points in your business process. This will allow you to post important information to Collaboration users pertaining to the request against which your business process is running.
| |
| − | | |
| − | One example of it's use would be during a Change Request, to let interested parties / stakeholders (Workspace Members) know that the Change had been accepted, scheduled and would therefore be being deployed. The member's of the workspace may not be Service Manager subscribed users, but their Collaboration subscription would enable them to be kept informed about Change, Problem, or Major Incident notifications by receiving notifications about the automated '''Posting''' from this node to their workspaces.
| |
| − | | |
| − | :* Specify the name of the Workspace to post to
| |
| − | :* Define the content for the post
| |
| − | :* Define if the request id will be included in the post
| |
| − | :* Define if the request Summary will be included in the post
| |
| − | :* Define if the post to the Workspace will be appended to the timeline of the request
| |
| − | | |
| − | [[File:at_requests_collaboration_postToPublicWorkspace.png|600px]]
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | ===Deprecated===
| |
| − | | |
| − | This section contains nodes which have been superseded. These nodes will continue to operate on existing business processes, but new enhanced versions of these options have been introduced.
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Request Questions - Superseded by '''Requests > Get Information > Progressive Capture Answers'''
| |
| − | <div class="mw-collapsible-content"> | |
| − | ::Requests > Get Request Information > Request Questions
| |
| − | | |
| − | Use this option before a '''Decision''' node, if you want to load into the process the '''Answers''' from a specific Progressive Capture Custom Form. By selecting this option, you can specify the custom form id and it's answers will be loaded and available to evaluate by the following '''Decision''' node.
| |
| − | | |
| − | :* Specify the form_id from the Progressive Capture you wish to use.
| |
| − | | |
| − | An example of the use of this node could be if you have created a custom form which asked questions about a new start, and one of these questions was to determine which Department they would be joining, it is feasible in your business process that you may wish to check the answer value, and if it was '''Sales''' then branch in one direction, and if it was '''Accounts''' you may want to branch in another direction. Using the Get Request Information > Request Questions and defining the specific form will allow these answers to be evaluated.
| |
| − | | |
| − | [[File:Get questions.png|600px]]
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | ====Email Notifications====
| |
| − | | |
| − | Use the Email Notification nodes to send email templates to different Request stakeholders. Configuration options include recipient, which email template to use and which mailbox to send the email from.
| |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Email Contact
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Requests > Email Notification > Email Contact
| |
| − | | |
| − | [[File:Email_Contact.png|600px]]
| |
| − | :* '''System Timeline Update''' - Select if the default system text will be added to the timeline for this action
| |
| − | :* '''Manual Timeline Update''' - Select Yes to override the default System timeline Text, and add your own text which will appear in the timeline update for this action
| |
| − | :* '''Visibility''' - Choose what level of visibility will be automatically applied to this update. Choosing anything other than '''Customer''' will result in the customer not seeing the update in the timeline of their requests on the Service or Customer Portals.
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Email Co-worker
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Requests > Email Notification > Email Co-worker
| |
| − | | |
| − | [[File:Email_Coworker.png|600px]]
| |
| − | :* '''System Timeline Update''' - Select if the default system text will be added to the timeline for this action
| |
| − | :* '''Manual Timeline Update''' - Select Yes to override the default System timeline Text, and add your own text which will appear in the timeline update for this action
| |
| − | :* '''Visibility''' - Choose what level of visibility will be automatically applied to this update. Choosing anything other than '''Customer''' will result in the customer not seeing the update in the timeline of their requests on the Service or Customer Portals.
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Email Customer
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Requests > Email Notification > Email Customer
| |
| − | | |
| − | [[File:Email_Customer.png|600px]]
| |
| − | :* '''System Timeline Update''' - Select if the default system text will be added to the timeline for this action
| |
| − | :* '''Manual Timeline Update''' - Select Yes to override the default System timeline Text, and add your own text which will appear in the timeline update for this action
| |
| − | :* '''Visibility''' - Choose what level of visibility will be automatically applied to this update. Choosing anything other than '''Customer''' will result in the customer not seeing the update in the timeline of their requests on the Service or Customer Portals.
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Email Customer's Manager
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Requests > Email Notification > Email Customer's Manager
| |
| − | | |
| − | [[File:Email_Customers_Manager.png|600px]]
| |
| − | :* '''System Timeline Update''' - Select if the default system text will be added to the timeline for this action
| |
| − | :* '''Manual Timeline Update''' - Select Yes to override the default System timeline Text, and add your own text which will appear in the timeline update for this action
| |
| − | :* '''Visibility''' - Choose what level of visibility will be automatically applied to this update. Choosing anything other than '''Customer''' will result in the customer not seeing the update in the timeline of their requests on the Service or Customer Portals.
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Email External Address
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Requests > Email Notification > Email External Address
| |
| − | | |
| − | [[File:Email_External_Address.png|600px]]
| |
| − | :* '''External Address''' - Add one or more email addresses that are not held within Hornbill. Multiple email address must be separated by a comma
| |
| − | :* '''System Timeline Update''' - Select if the default system text will be added to the timeline for this action
| |
| − | :* '''Manual Timeline Update''' - Select Yes to override the default System timeline Text, and add your own text which will appear in the timeline update for this action
| |
| − | :* '''Visibility''' - Choose what level of visibility will be automatically applied to this update. Choosing anything other than '''Customer''' will result in the customer not seeing the update in the timeline of their requests on the Service or Customer Portals.
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Email Request Owner
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Requests > Email Notification > Email Request Owner
| |
| − | | |
| − | [[File:Email_Request_Owner.png|600px]]
| |
| − | :* '''System Timeline Update''' - Select if the default system text will be added to the timeline for this action
| |
| − | :* '''Manual Timeline Update''' - Select Yes to override the default System timeline Text, and add your own text which will appear in the timeline update for this action
| |
| − | :* '''Visibility''' - Choose what level of visibility will be automatically applied to this update. Choosing anything other than '''Customer''' will result in the customer not seeing the update in the timeline of their requests on the Service or Customer Portals.
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | ====Get Request Information====
| |
| − | Use the Get Request Information node at any stage in a process and preceding another process node when you want to make the variables of the Request available. Variables may include Customer, Status, Site, Priority, or any Answers to Customer defined questions from different Progressive capture forms or attributes of the customer or organisation of the request the business process is running against.
| |
| − | | |
| − | <!-- ******************************************************** Customer Details ********************************************************************* -->
| |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Customer Details
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Requests > Get Request Information > Customer Details
| |
| − | | |
| − | Use this option at the start of a stage or preceding a task / authorisation / decision node to load the Customer's organisations details (variables) into the stage, and to make them available to other node operations where you may wish to specify or refer to '''Variable''' values from the customer of the request.
| |
| − | | |
| − | :* If you are using the decision node, and want to branch the process based on the Customers department, site, job title or any of the custom fields for the customer, you will need to use the Get Request Information > Customer Details node at the beginning of the stage, or before the decision node in order to see any variable values be available to evaluate against in the Custom Expression builder.
| |
| − | | |
| − | [[File:Customer_Details.png|600px]]
| |
| − | </div> | |
| − | </div>
| |
| − | | |
| − | <!-- ******************************************************** Organisation Details ********************************************************************* -->
| |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Organisation Details
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Requests > Get Request Information > Organisation Details
| |
| − | | |
| − | Use this option at the start of a stage or preceding a task / authorisation / decision node to load the Customer's Organisations details (variables) into the stage, and to make them available to other node operations where you may wish to specify or refer to '''Variable''' values from the customer's organisation of the request.
| |
| − | | |
| − | :* If you are using the decision node, and want to branch the process based on the Industry of the Customers Organisations, or their address, or any customer fields for the customers Organisations you will need to use the Get Request Information > Organisation Details node at the beginning of the stage, or before the decision node in order to see any variable values be available to evaluate against in the Custom Expression builder.
| |
| − | | |
| − | [[File:Org_Details.png|600px]]
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <!-- ******************************************************** Owner Details ********************************************************************* -->
| |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | <div id="GetRequestInfoOwner"></div>
| |
| − | * Owner Details
| |
| | <div class="mw-collapsible-content"> | | <div class="mw-collapsible-content"> |
| | <div style="border:1px solid #e6e6e6; background:#f2f2f2; width:99%; padding:4px; margin-bottom:10px;"> | | <div style="border:1px solid #e6e6e6; background:#f2f2f2; width:99%; padding:4px; margin-bottom:10px;"> |
| Line 784: |
Line 131: |
| | |- valign="top" | | |- valign="top" |
| | |style="width:700px"| | | |style="width:700px"| |
| − | [[File:getrequestownerbpm.png|thumb|link=https://wiki.hornbill.com/images/8/8b/Getrequestownerbpm.png|Get Request Owner Details BPM]] Use this operation when you need to use information about the owner of the request for making decisions or to populate other BPM operations with this data. This operation will populate a number of variables that represent the information about the owner of the request. | + | [[File:Get_Document_Record.png|thumb|Get Document Record]] |
| − | | + | ==== Get Document Record ==== |
| − | :* '''Request Id''' | + | Use this node to get information about a document (owner, status etc) |
| − | :: This is a mandatory setting that uses a variable to hold the Request Id of the request that is using this BPM. This should be set to ''Auto''. | + | ==== Options ==== |
| − | <br>
| + | :* '''Document ID''' |
| − | <br>
| + | :: This is the ID of the document the lifecycle process is running against and can be left as '''Auto'' |
| − | The Variables that are available after this operation has been used include the following:
| |
| − | | |
| − | {|
| |
| − | |- valign="top"
| |
| − | |style="width:300px"|
| |
| − | | |
| − | * First Name
| |
| − | * Last Name
| |
| − | * Job Title
| |
| − | * Site
| |
| − | * Manager
| |
| − | * Primary Email Address
| |
| − | * Primary Phone Number
| |
| − | * Mobile Phone Number
| |
| − | * Interests
| |
| − | * Personal Interests
| |
| − | * Qualifications
| |
| − | * Skills
| |
| − | * Gender
| |
| − | * Religion
| |
| − | * Nationality
| |
| − | * Country
| |
| − | * Language
| |
| − | |style="width:300px"|
| |
| − | * Company
| |
| − | * Company Custom 1
| |
| − | * Company Custom 2
| |
| − | * Company Custom 3
| |
| − | * Company Custom 4
| |
| − | * Company Custom 5
| |
| − | * Company Custom 6
| |
| − | * Division
| |
| − | * Division Custom 1
| |
| − | * Division Custom 2
| |
| − | * Division Custom 3
| |
| − | * Division Custom 4
| |
| − | * Division Custom 5
| |
| − | * Division Custom 6
| |
| − | * Costcenter
| |
| − | * Costcenter Custom 1
| |
| − | * Costcenter Custom 2
| |
| − | * Costcenter Custom 3
| |
| − | |style="width:300px"|
| |
| − | * Costcenter Custom 4
| |
| − | * Costcenter Custom 5
| |
| − | * Costcenter Custom 6
| |
| − | * Department
| |
| − | * Department Custom 1
| |
| − | * Department Custom 2
| |
| − | * Department Custom 3
| |
| − | * Department Custom 4
| |
| − | * Department Custom 5
| |
| − | * Department Custom 6
| |
| − | * Customer Custom 1
| |
| − | * Customer Custom 2
| |
| − | * Customer Custom 3
| |
| − | * Customer Custom 4
| |
| − | * Customer Custom 5
| |
| − | * Customer Custom 6
| |
| − | * Customer Custom 7
| |
| − | * Customer Custom 8
| |
| − | |}
| |
| − | | |
| − | | |
| | |} | | |} |
| | </div> | | </div> |
| | </div> | | </div> |
| | </div> | | </div> |
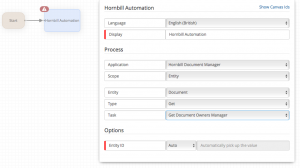
| | + | <!-- **************************************END OF OPERATION DOCUMENTATION***************************************************** —> |
| | | | |
| − | <!-- ******************************************************** Request Details ********************************************************************* --> | + | <!-- ******************************************************************************************* --> |
| | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px"> | | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px"> |
| − | <div id="GetRequestInfoRequestDetails"></div> | + | <div id="GetDocumentOwnersManager"></div> |
| − | * Request Details | + | * Get Document Owner's' Manager |
| | <div class="mw-collapsible-content"> | | <div class="mw-collapsible-content"> |
| | <div style="border:1px solid #e6e6e6; background:#f2f2f2; width:99%; padding:4px; margin-bottom:10px;"> | | <div style="border:1px solid #e6e6e6; background:#f2f2f2; width:99%; padding:4px; margin-bottom:10px;"> |
| Line 868: |
Line 152: |
| | |- valign="top" | | |- valign="top" |
| | |style="width:700px"| | | |style="width:700px"| |
| − | [[File:getrequestdetailsbpm.png|thumb|link=https://wiki.hornbill.com/images/b/bb/Getrequestdetailsbpm.png|Get Request Request Details BPM]] Use this operation when you need to use information held within a request for making decisions or to populate other BPM operations with this data. This operation will populate a number of variables that represent the information held within a request. | + | [[File:Get_Document_Owners_Manager.png|thumb|Get Document Owner's Manager]] |
| − | | + | ==== Get Document Owner's Manager ==== |
| − | :* '''Request Id''' | + | Use this node to get information about a document owner's manager |
| − | :: This is a mandatory setting that uses a variable to hold the Request Id of the request that is using this BPM. This should be set to ''Auto''. | + | ==== Options ==== |
| − | <br>
| + | :* '''Document ID''' |
| − | <br>
| + | :: This is the ID of the document the lifecycle process is running against and can be left as '''Auto''' |
| − | The Variables that are available after this operation has been used include the following:
| |
| − | | |
| − | {|
| |
| − | |- valign="top"
| |
| − | |style="width:300px"|
| |
| − | * Assigned Team
| |
| − | * Assigned Team (For Tasks)
| |
| − | * Authorisation (Approved/Rejected)
| |
| − | * Catalog Item
| |
| − | * Catalog Item Id
| |
| − | * Change Type
| |
| − | * Closure Category
| |
| − | * Created By
| |
| − | * Customer
| |
| − | * Customer Company
| |
| − | * Customer Manager
| |
| − | * Customer Primary Email Address
| |
| − | * Customer Primary Phone Number
| |
| − | * Customer Secondary Email Address
| |
| − | * Customer Secondary Phone Number
| |
| − | * Customer Type (Coworker/Contact)
| |
| − | * Date Logged
| |
| − | * Description
| |
| − | * Fix By Date
| |
| − | |style="width:300px"|
| |
| − | * Impact
| |
| − | * Linked Requests
| |
| − | * Logging Category
| |
| − | * Owner
| |
| − | * Owner (For Tasks)
| |
| − | * Previous Task Owner
| |
| − | * Priority
| |
| − | * Release Type
| |
| − | * Reopen Count
| |
| − | * Resolution
| |
| − | * Respond By Date
| |
| − | * Request Assigned (Yes/No)
| |
| − | * Scheduled End Date
| |
| − | * Scheduled Start Date
| |
| − | * Service
| |
| − | * Service Id
| |
| − | * Service Level
| |
| − | * Service Level Agreement
| |
| − | * Site
| |
| − | * Source (Analyst/Email/Post/Request/Self Service)
| |
| − | * Status
| |
| − | * Sub Status Name
| |
| − | * Summary
| |
| − | |style="width:300px"|
| |
| − | * Time Logged
| |
| − | * Urgency
| |
| − | * Within Fix Time (Yes/No)
| |
| − | * External Reference Number
| |
| − | * Within Response Time (Yes/No)
| |
| − | * Custom Field A
| |
| − | * Custom Field B
| |
| − | * Custom Field C
| |
| − | * Custom Field D
| |
| − | * Custom Field E
| |
| − | * Custom Field F
| |
| − | * Custom Field G
| |
| − | * Custom Field H
| |
| − | * Custom Field I
| |
| − | * Custom Field J
| |
| − | * Custom Field K
| |
| − | * Custom Field L
| |
| − | * Custom Field M
| |
| − | * Custom Field N
| |
| − | * Custom Field O
| |
| − | * Custom Field P
| |
| − | * Custom Field Q
| |
| − | |}
| |
| − | | |
| − | | |
| | |} | | |} |
| | </div> | | </div> |
| | </div> | | </div> |
| | </div> | | </div> |
| − | | + | <!-- **************************************END OF OPERATION DOCUMENTATION***************************************************** --> |
| − | <!-- ****************************************************** Progressive Capture Answers ******************************************************* --> | + | === Library === |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| + | Use these options to get information about or publish documents to libraries |
| − | * Progressive Capture Answers
| + | <!-- ******************************************************************************************* --> |
| − | <div class="mw-collapsible-content">
| |
| − | ::Requests > Get Request Information > Progressive Capture Answers
| |
| − | | |
| − | Use this option before a '''Decision''' node, if you want to load into the process the '''Answers''' from Progressive Capture Custom Forms. By selecting this option, you can load and make available the answers to progressive capture custom forms, to then evaluate in following '''Decision''' nodes. | |
| − | | |
| − | An example of the use of this node could be if you have created a custom form which asked questions about a new start, and one of these questions was to determine which Department they would be joining, it is feasible in your business process that you may wish to check the answer value, and if it was '''Sales''' then branch in one direction, and if it was '''Accounts''' you may want to branch in another direction. Using the Get Request Information > Progressive Capture Answers will allow these answers to be evaluated in a supporting business process.
| |
| − | [[File:Progressive_Capture_Answers.png|600px]]
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Service Details
| |
| − | <div class="mw-collapsible-content">
| |
| − | Use this operation to extract details of the service that is set against a request in order to use the Service Details to use with decision node outcomes within your workflow. The following variables are populated
| |
| − | | |
| − | :* Custom Fields A - F
| |
| − | :* Feedback Enabled
| |
| − | :* Portal Visibility
| |
| − | :* Portfolio Status
| |
| − | :* Service Category
| |
| − | :* Service Name
| |
| − | :* Service Owner ID
| |
| − | :* Service Owner Name
| |
| − | :* Status
| |
| − | [[File:bp_get_info_service.png|600px]]
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <!-- ******************************************************** Site Details ********************************************************************* -->
| |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | <div id="GetRequestInfoRequestDetails"></div>
| |
| − | * Site Details
| |
| − | <div class="mw-collapsible-content">
| |
| − | <div style="border:1px solid #e6e6e6; background:#f2f2f2; width:99%; padding:4px; margin-bottom:10px;">
| |
| − | ::{|
| |
| − | |- valign="top"
| |
| − | |style="width:700px"|
| |
| − | [[File:getrequestsitebpm.png|thumb|Get Request Site Details BPM]] Use this operation when you need to use information held within a request for making decisions or to populate other BPM operations with this site details. This operation will populate a number of variables that represent the site information held within a request.
| |
| − | | |
| − | :* '''Request Id'''
| |
| − | :: This is a mandatory setting that uses a variable to hold the Request Id of the request that is using this BPM. This should be set to ''Auto''.
| |
| − | <br>
| |
| − | <br>
| |
| − | The Variables that are available after this operation has been used include the following:
| |
| − | | |
| − | {|
| |
| − | |- valign="top"
| |
| − | |style="width:300px"|
| |
| − | * Building
| |
| − | * Country
| |
| − | * Company ID
| |
| − | * Company Name
| |
| − | * Notes
| |
| − | |style="width:300px"|
| |
| − | * Site Code
| |
| − | * Site ID
| |
| − | * Site Name
| |
| − | * Type
| |
| − | |}
| |
| − | | |
| − | |}
| |
| − | </div>
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | ====Integration====
| |
| − | | |
| − | Use the Integration node at any stage of a process, where you wish to invoke specific actions against a 3rd party application from the available list of applications.
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Create Jira Request
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Requests > Integration > Create Jira Request
| |
| − | [[File:Creat_Jira_Request.png|600px]]
| |
| − | | |
| − | Create a new request in a specific Jira instance and against a parent project. Using this option will create a new request in Jira, of the required type.
| |
| − | *This will pass the summary and description of the Service Manager request to the newly created request in Jira, and then pass back the Jira request id into the '''External Reference''' field on the Service Manager request if successful, as well as include an update in the request timeline if required, with a hyperlink to the request in Jira. If the request to raise a request fails, this will also be written to the Service Manager Timeline with the reason for the failure to create.
| |
| − | | |
| − | The following options need to be Configured:
| |
| − | | |
| − | *'''Request id:''' Leave as Auto to pick up on the Request id against which the process is running.
| |
| − | *'''Use App Settings:''' Set to Yes if you want to use the global values you can define in the system settings for Service Manager (Home > Service Manager > Application), select No if you want to manually set the values to use for this specific node.
| |
| − | | |
| − | If selecting Yes, the following system settings will need to have been set and will be used:
| |
| − | | |
| − | :* '''guest.ui.app.com.hornbill.servicemanager.integration.jira.issueType''': This is the Jira Issue type which will be created - Bug, Improvement, New Feature, Task or custom created on your Jira instance.
| |
| − | :* '''guest.ui.app.com.hornbill.servicemanager.integration.jira.userName''': The Username of the account in Jira which the new request will be created under.
| |
| − | :* '''guest.ui.app.com.hornbill.servicemanager.integration.jira.password''': The Password for the user account in Jira which the new request will be created under.
| |
| − | :* '''guest.ui.app.com.hornbill.servicemanager.integration.jira.projectName''': The Parent Project to which the new request will belong.
| |
| − | :* '''guest.ui.app.com.hornbill.servicemanager.integration.jira.url''': The full URL for the Jira instance against which the new request will be created.
| |
| − | | |
| − | If selecting No the following options will need to be manually set
| |
| − | | |
| − | *'''URL:''' The full URL for the Jira instance against which the new request will be created.
| |
| − | *'''Project Name:''' The Parent Project to which the new request will belong.
| |
| − | *'''Issue Type:''' This is the Jira Issue type which will be created - Bug, Improvement, New Feature, Task or custom created on your Jira instance.
| |
| − | *'''Username:''' The Username of the account in Jira which the new request will be created under.
| |
| − | *'''Password:''' The Password for the user account in Jira which the new request will be created under.
| |
| − | | |
| − | In either case the following can also be configured manually.
| |
| − | | |
| − | *'''Update Timeline:''' Leave this as Auto if you want the Service Manager Request Timeline to be updated to record the fact that a Request has been created in Jira, and for the update to contain a hyperlink to the newly created request in Jira (as shown below)
| |
| − | [[File:Jira_Create.png|600px]]
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Add Jira Request Comment
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Requests > Integration > Add Jira Request Comment
| |
| − | [[File:Add_Jira_Comment.png|600px]]
| |
| − | | |
| − | Add a comment to an existing Jira request.
| |
| − | * This option will allow for a predefined comment to be added to a specific Jira Request. The configured comment will be added to the Jira request id, which is held in the '''External Reference''' field of the Service Manager request, against which this node is invoked from it's underlying business process. In most cases this will have been created automatically by using the '''Create Jira Request''' earlier in the same business process, but the Jira Request id can have been added manually to the Service Manager request '''External Reference''' field as well.
| |
| − | | |
| − | The following options need to be Configured:
| |
| − | | |
| − | *'''Request id:''' Leave as Auto to pick up on the Request id against which the process is running.
| |
| − | *'''Use App Settings:''' Set to Yes if you want to use the global values you can define in the system settings for Service Manager (Home > Service Manager > Application), select No if you want to manually set the values to use for this specific node.
| |
| − | | |
| − | If selecting Yes, the following system settings will need to have been set and will be used:
| |
| − | | |
| − | :* '''guest.ui.app.com.hornbill.servicemanager.integration.jira.userName''': The Username of the account in Jira which the new comment will be created under.
| |
| − | :* '''guest.ui.app.com.hornbill.servicemanager.integration.jira.password''': The Password for the user account in Jira which the new comment will be created under.
| |
| − | :* '''guest.ui.app.com.hornbill.servicemanager.integration.jira.url''': The full URL for the Jira instance against which the new request comment will be added.
| |
| − | | |
| − | If selecting No the following options will need to be manually set
| |
| − | | |
| − | *'''URL:''' The full URL for the Jira instance against which the new request will be created.
| |
| − | *'''Username:''' The Username of the account in Jira which the new comment will be created under.
| |
| − | *'''Password:''' The Password for the user account in Jira which the new request comment will be added.
| |
| − | | |
| − | In either case the following will also need to be configured manually.
| |
| − | | |
| − | *'''Comment:''' Configure the message content which will be added to the Jira Request
| |
| − | *'''Update Timeline:''' Leave this as Auto if you want the Service Manager Request Timeline to be updated to record the fact that a comment has been added to a request in Jira, and for the timeline update to contain a hyperlink to the newly created comment in the Jira request (as shown below)
| |
| − | [[File:Jira_Comment.png|600px]]
| |
| − | | |
| − | This will add the Comment into the '''Comments''' tab of the Activity section on the Jira request as shown below.
| |
| − | [[File:Jira_Comment_Jira.png|600px]]
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <!-- ******************************************************** START OF NEW REQUEST ********************************************** --> | |
| | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px"> | | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px"> |
| − | <div id="integrationnewrequest"></div> | + | <div id="GetLibraryInfo"></div> |
| − | * Log New Service Request | + | * Get Library Info |
| | <div class="mw-collapsible-content"> | | <div class="mw-collapsible-content"> |
| | <div style="border:1px solid #e6e6e6; background:#f2f2f2; width:99%; padding:4px; margin-bottom:10px;"> | | <div style="border:1px solid #e6e6e6; background:#f2f2f2; width:99%; padding:4px; margin-bottom:10px;"> |
| Line 1,108: |
Line 174: |
| | |- valign="top" | | |- valign="top" |
| | |style="width:700px"| | | |style="width:700px"| |
| − | [[File:bpmintegrationrequest.png|thumb|link=https://wiki.hornbill.com/images/a/a6/Bpmintegrationrequest.png|Log New Request]] | + | [[File:Get_Library_Info.png|thumb|Get Library Info]] |
| − | ==== Log New Service Request ==== | + | ==== Get Library Info ==== |
| − | This node can be used by other Hornbill apps to raise requests within Service Manager.
| + | Use this node to get information about a specific library (Owner etc) |
| | ==== Options ==== | | ==== Options ==== |
| − | :* ''' Summary''' | + | :* '''Document ID''' |
| − | :: To add a summary to the new request, set to ''Manual'' and provide the required text for the summary | + | :: This is the ID of the document the lifecycle process is running against and can be left as '''Auto''' |
| − | :* ''' Description'''
| + | :* '''Library''' |
| − | :: To add a description to the new request, set to ''Manual'' and provide the required text for the description
| + | :: This is the name of the library which for which the information is required |
| − | :* ''' Service '''
| |
| − | :: To add a Service to the new request, set to ''Manual'' and select a Service from the pick list
| |
| − | :* ''' Catalog Item '''
| |
| − | :: To add a Catalog Item to the new request, set to ''Manual'' and provide the name of the Catalog Item
| |
| − | :* ''' Priority '''
| |
| − | :: To add a Priority to the new request, set to ''Manual'' and select a Priority from the pick list
| |
| − | :* ''' Category '''
| |
| − | :: To add a Request Category to the new request, set to ''Manual'' and click on the edit button to open the Category selector.
| |
| − | :* ''' Team ''' | |
| − | :: To add a Team to the new request, set to ''Manual'' and select a team from the pick list | |
| − | :* ''' Owner '''
| |
| − | :: To add an Owner to the new request, set to ''Manual'' and select start typing the name of the user and then select them from the pick list
| |
| − | :* ''' Site '''
| |
| − | :: To add a Site to the new request, set to ''Manual'' and select a Site from the pick list
| |
| − | :* ''' Status '''
| |
| − | :: To set the status on the new request, set to ''Manual'' and select a status from the pick list
| |
| − | :* '''System Timeline Update'''
| |
| − | :: To include a Timeline entry in the new request to record the raising of the new request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Manual Timeline Update '''
| |
| − | :: To provide a unique Timeline Update in the new request, set to ''Manual'' and click on the edit button to open the text window to add your unique timeline entry.
| |
| − | :* ''' Visibility'''
| |
| − | :: Set the Visibility of the Timeline Entry if one is provided.
| |
| | |} | | |} |
| | </div> | | </div> |
| Line 1,144: |
Line 188: |
| | <!-- **************************************END OF OPERATION DOCUMENTATION***************************************************** --> | | <!-- **************************************END OF OPERATION DOCUMENTATION***************************************************** --> |
| | | | |
| − | ====Linked Requests====
| + | <!-- ******************************************************************************************* --> |
| − | Use the Linked Requests node to automatically post updates and resolve linked Requests. Linked requests are those that have been linked using the Link Action Item on a request form.
| |
| − | | |
| − | <!-- ******************************* START OF RESOLVE LINKED REQUESTS ******************************************************** --> | |
| | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px"> | | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px"> |
| − | * Resolve Linked Requests | + | <div id="PublishToLibrary"></div> |
| | + | * Publish to Library |
| | <div class="mw-collapsible-content"> | | <div class="mw-collapsible-content"> |
| | <div style="border:1px solid #e6e6e6; background:#f2f2f2; width:99%; padding:4px; margin-bottom:10px;"> | | <div style="border:1px solid #e6e6e6; background:#f2f2f2; width:99%; padding:4px; margin-bottom:10px;"> |
| Line 1,155: |
Line 197: |
| | |- valign="top" | | |- valign="top" |
| | |style="width:700px"| | | |style="width:700px"| |
| − | [[File:bpmresolvelinkedrequest.png|thumb|link=https://wiki.hornbill.com/images/1/19/Bpmresolvelinkedrequest.png|Resolve Linked Requests]] | + | [[File:Publish_To_Library.png|thumb|Publish to Library]] |
| − | | + | ==== Publish to Library ==== |
| − | ==== Resolve Linked Requests ==== | + | Use this node to publish a document to a library |
| − | This option allows you at specific times in a process to resolve linked requests. The options include defining the update text which will be added to the linked requests, as well as setting granular options to decide which linked request types should be updated. For example you may only want the Incidents from the Problem to receive the update, and not the Change, which the Problem is also linked too.
| |
| − | | |
| | ==== Options ==== | | ==== Options ==== |
| − | :* '''Request ID''' | + | :* '''Document ID''' |
| − | :: This value is automatically applied. Leave this setting as ''Auto'' | + | :: This is the ID of the document the lifecycle process is running against and can be left as '''Auto''' |
| − | :* '''Request Type'''
| + | :* '''Library''' |
| − | :: When set, only the request type that is selected will be resolved. When not set, all linked requests will be resolved
| + | :: This is the name of the library you wish to publish too |
| − | :* '''Status'''
| + | :* '''Can Read Document''' |
| − | :: Select the status that you wish to set the linked requests to. Either '''Resolve''' or '''Close'''
| + | :: Allow members of the library to view the document |
| − | :* '''Visibility''' | + | :* '''Can Edit Content''' |
| − | :: Choose what level of visibility will be automatically applied to this update. Choosing anything other than '''Customer''' will result in the customer not seeing the update in the timeline of their requests on the Service or Customer Portals. | + | :: Allow members of the library to edit the document content |
| − | :* '''System Timeline Update'''
| + | :* '''Can Edit Metadata''' |
| − | ::Select if the default system text will be added to the timeline for this action
| + | :: Allow members of the library to edit the documents metadata |
| − | :* '''Manual Timeline Update'''
| |
| − | ::Select Yes to override the default System timeline Text, and add your own text which will appear in the timeline update for this action
| |
| − | :* '''Stop Timers''' | |
| − | :: If there are Service Level Target Timers (Response or Resolution) on the linked request, these timers will be stopped and the Target marked | |
| − | :* '''Notify Owner'''
| |
| − | :: Notify the owner of any linked request when resolved. The type of notification will be based on the Service Manager application settings
| |
| − | ::: '''guest.app.requests.notification.notificationType.teamLinkedRequestResolveAction'''
| |
| − | ::: '''guest.app.requests.notification.notificationType.teamLinkedRequestResolveAction'''
| |
| − | :* '''Email Customer'''
| |
| − | :: Send an email to Customer of the linked requests. Requires that the Mailbox Name and Email Template are selected
| |
| − | :* '''Mailbox Name''' | |
| − | :: Name of the mailbox from which to send a customer email when the Email Customer option is set to ''Yes'' | |
| − | :* '''Email Template''' | |
| − | :: Name of the Email Template to use when the Email Customer option is set to ''Yes'' | |
| | |} | | |} |
| | </div> | | </div> |
| | </div> | | </div> |
| | </div> | | </div> |
| − | | + | <!-- **************************************END OF OPERATION DOCUMENTATION***************************************************** --> |
| − | <!-- **************************************START OF UPDATE LINKED REQUESTS***************************************************** --> | + | === Update === |
| | + | Use these options to update attributes of documents |
| | + | <!-- ******************************************************************************************* --> |
| | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px"> | | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px"> |
| − | * Update Linked Requests | + | <div id="PostToTimeline"></div> |
| | + | * Post to Timeline |
| | <div class="mw-collapsible-content"> | | <div class="mw-collapsible-content"> |
| | <div style="border:1px solid #e6e6e6; background:#f2f2f2; width:99%; padding:4px; margin-bottom:10px;"> | | <div style="border:1px solid #e6e6e6; background:#f2f2f2; width:99%; padding:4px; margin-bottom:10px;"> |
| Line 1,198: |
Line 227: |
| | |- valign="top" | | |- valign="top" |
| | |style="width:700px"| | | |style="width:700px"| |
| − | [[File:bpmupdatelinkedrequests.png|thumb|link=https://wiki.hornbill.com/images/6/64/Bpmupdatelinkedrequests.png|Update Linked Requests]] | + | [[File:DM_Post_To_Timeline.png|thumb|Post to Timeline]] |
| − | | + | ==== Post to Timeline ==== |
| − | ==== Update Linked Requests ==== | + | Use this node to post to a documents timeline |
| − | This option allows you at specific times in a process to update linked requests. The options include defining the update text which will be added to the linked requests, as well as setting granular options to decide which linked request types should be updated. For example you may only want the Incidents from the Problem to receive the update, and not the Change, which the Problem is also linked too.
| |
| − | | |
| | ==== Options ==== | | ==== Options ==== |
| − | :* '''Request ID''' | + | :* '''Document ID''' |
| − | :: This value is automatically applied. Leave this setting as ''Auto'' | + | :: This is the ID of the document the lifecycle process is running against and can be left as '''Auto''' |
| − | :* '''Content'''
| + | :* '''Timeline post content''' |
| − | :: Provide the text that you would like to include in the update
| + | :: add the content to be posted to the documents timeline |
| − | :* '''Visibility'''
| |
| − | :* Set the visibility level for the update. Decide if this is only for the team, or if it should be a customer facing update which the customer can view via the timeline of the requests on the portals.
| |
| − | :* '''Request Type'''
| |
| − | :: Select a specific request type where only the linked requests of this type will be updated
| |
| − | :* '''Update Closed Requests'''
| |
| − | :: Set if the update should also be applied to any linked requests which have a closed status.
| |
| − | :* '''System Timeline Update''' | |
| − | :: Select if the default system text will be added to the timeline for this action | |
| − | :* '''Manual Timeline Update'''
| |
| − | :: Select Yes to override the default System timeline Text, and add your own text which will appear in the timeline update for this action
| |
| | |} | | |} |
| | </div> | | </div> |
| | </div> | | </div> |
| | </div> | | </div> |
| − | <!-- **************************************END OF OPERATION***************************************************** --> | + | <!-- **************************************END OF OPERATION DOCUMENTATION***************************************************** --> |
| − | | |
| − | ==== Log Requests ====
| |
| − | Use the Log Request to automatically raise another request at a particular point in the workflow.
| |
| − | <!-- ****************************************************** START OF OPERATION *********************************************************** -->
| |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | <div id="LogNewChange"></div>
| |
| − | * Log New Change
| |
| − | <div class="mw-collapsible-content">
| |
| − | <div style="border:1px solid #e6e6e6; background:#f2f2f2; width:99%; padding:4px; margin-bottom:10px;">
| |
| − | ::{|
| |
| − | |- valign="top"
| |
| − | |style="width:700px"|
| |
| − | [[File:bpmlognewchange.png|thumb|link=https://wiki.hornbill.com/images/d/da/Bpmlognewchange.png|Log New Change]]
| |
| − | :* '''Request ID'''
| |
| − | :: This is an automatic options and should be set to ''Auto''
| |
| − | :* ''' Summary'''
| |
| − | :: To add a summary to the new request, set to ''Manual'' and provide the required text for the summary
| |
| − | :* ''' Description'''
| |
| − | :: To add a description to the new request, set to ''Manual'' and provide the required text for the description
| |
| − | :* ''' Service '''
| |
| − | :: To add a Service to the new request, set to ''Manual'' and select a Service from the pick list. If a Service is specified without a Catalog Item, the BPM workflow set against this request type on the Service Configuration will be used on the new request.
| |
| − | :* ''' Catalog Item '''
| |
| − | :: To add a Catalog Item to the new request, set to ''Manual'' and provide the name of the Catalog Item. If both a Service and Catalog Item are specified, the BPM workflow set against the Catalog item will be used on the new request.
| |
| − | :* ''' Priority '''
| |
| − | :: To add a Priority to the new request, set to ''Manual'' and select a Priority from the pick list
| |
| − | :* ''' Category '''
| |
| − | :: To add a Request Category to the new request, set to ''Manual'' and click on the edit button to open the Category selector.
| |
| − | :* ''' Team '''
| |
| − | :: To add a Team to the new request, set to ''Manual'' and select a team from the pick list
| |
| − | :* ''' Owner '''
| |
| − | :: To add an Owner to the new request, set to ''Manual'' and select start typing the name of the user and then select them from the pick list
| |
| − | :* ''' Site '''
| |
| − | :: To add a Site to the new request, set to ''Manual'' and select a Site from the pick list
| |
| − | :* ''' Status '''
| |
| − | :: To set the status on the new request, set to ''Manual'' and select a status from the pick list
| |
| − | :* ''' Copy Customer? '''
| |
| − | :: To use the same Customer as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Summary? '''
| |
| − | :: To use the same Summary as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Description? '''
| |
| − | :: To use the same Description as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Service? '''
| |
| − | :: To use the same Service as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Priority? '''
| |
| − | :: To use the same Priority as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Category? '''
| |
| − | :: To use the same Category as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Team? '''
| |
| − | :: To use the same Team as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Owner? '''
| |
| − | :: To use the same Owner as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Site? '''
| |
| − | :: To use the same Site as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Status? '''
| |
| − | :: To use the same Status as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' System Timeline Update '''
| |
| − | :: To include a Timeline entry in the new request to record the raising of the new request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Manual Timeline Update '''
| |
| − | :: To provide a unique Timeline Update in the new request, set to ''Manual'' and click on the edit button to open the text window to add your unique timeline entry.
| |
| − | :* ''' Visibility'''
| |
| − | :: Set the Visibility of the Timeline Entry if one is provided.
| |
| − | |}
| |
| − | </div>
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <!-- ****************************************************** START OF OPERATION *********************************************************** -->
| |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | <div id="LogNewIncident"></div>
| |
| − | * Log New Incident
| |
| − | <div class="mw-collapsible-content">
| |
| − | <div style="border:1px solid #e6e6e6; background:#f2f2f2; width:99%; padding:4px; margin-bottom:10px;">
| |
| − | ::{|
| |
| − | |- valign="top"
| |
| − | |style="width:700px"|
| |
| − | [[File:lognewincident.png|thumb|link=https://wiki.hornbill.com/images/6/65/Lognewincident.png|Log New Incident]]
| |
| − | :* '''Request ID'''
| |
| − | :: This is an automatic options and should be set to ''Auto''
| |
| − | :* ''' Summary'''
| |
| − | :: To add a summary to the new request, set to ''Manual'' and provide the required text for the summary
| |
| − | :* ''' Description'''
| |
| − | :: To add a description to the new request, set to ''Manual'' and provide the required text for the description
| |
| − | :* ''' Service '''
| |
| − | :: To add a Service to the new request, set to ''Manual'' and select a Service from the pick list. If a Service is specified without a Catalog Item, the BPM workflow set against this request type on the Service Configuration will be used on the new request.
| |
| − | :* ''' Catalog Item '''
| |
| − | :: To add a Catalog Item to the new request, set to ''Manual'' and provide the name of the Catalog Item. If both a Service and Catalog Item are specified, the BPM workflow set against the Catalog item will be used on the new request.
| |
| − | :* ''' Priority '''
| |
| − | :: To add a Priority to the new request, set to ''Manual'' and select a Priority from the pick list
| |
| − | :* ''' Category '''
| |
| − | :: To add a Request Category to the new request, set to ''Manual'' and click on the edit button to open the Category selector.
| |
| − | :* ''' Team '''
| |
| − | :: To add a Team to the new request, set to ''Manual'' and select a team from the pick list
| |
| − | :* ''' Owner '''
| |
| − | :: To add an Owner to the new request, set to ''Manual'' and select start typing the name of the user and then select them from the pick list
| |
| − | :* ''' Site '''
| |
| − | :: To add a Site to the new request, set to ''Manual'' and select a Site from the pick list
| |
| − | :* ''' Status '''
| |
| − | :: To set the status on the new request, set to ''Manual'' and select a status from the pick list
| |
| − | :* ''' Copy Customer? '''
| |
| − | :: To use the same Customer as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Summary? '''
| |
| − | :: To use the same Summary as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Description? '''
| |
| − | :: To use the same Description as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Service? '''
| |
| − | :: To use the same Service as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Priority? '''
| |
| − | :: To use the same Priority as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Category? '''
| |
| − | :: To use the same Category as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Team? '''
| |
| − | :: To use the same Team as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Owner? '''
| |
| − | :: To use the same Owner as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Site? '''
| |
| − | :: To use the same Site as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Status? '''
| |
| − | :: To use the same Status as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' System Timeline Update '''
| |
| − | :: To include a Timeline entry in the new request to record the raising of the new request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Manual Timeline Update '''
| |
| − | :: To provide a unique Timeline Update in the new request, set to ''Manual'' and click on the edit button to open the text window to add your unique timeline entry.
| |
| − | :* ''' Visibility'''
| |
| − | :: Set the Visibility of the Timeline Entry if one is provided.
| |
| − | |}
| |
| − | </div>
| |
| − | </div>
| |
| − | </div>
| |
| − | <!-- ****************************************************** START OF OPERATION *********************************************************** -->
| |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | <div id="LogNewKnownError"></div>
| |
| − | * Log New Known Error
| |
| − | <div class="mw-collapsible-content">
| |
| − | <div style="border:1px solid #e6e6e6; background:#f2f2f2; width:99%; padding:4px; margin-bottom:10px;">
| |
| − | ::{|
| |
| − | |- valign="top"
| |
| − | |style="width:700px"|
| |
| − | [[File:bmplognewke.png|thumb|link=https://wiki.hornbill.com/images/f/ff/Bmplognewke.png|Log New Known Error]]
| |
| − | :* '''Request ID'''
| |
| − | :: This is an automatic options and should be set to ''Auto''
| |
| − | :* ''' Summary'''
| |
| − | :: To add a summary to the new request, set to ''Manual'' and provide the required text for the summary
| |
| − | :* ''' Description'''
| |
| − | :: To add a description to the new request, set to ''Manual'' and provide the required text for the description
| |
| − | :* ''' Service '''
| |
| − | :: To add a Service to the new request, set to ''Manual'' and select a Service from the pick list. If a Service is specified without a Catalog Item, the BPM workflow set against this request type on the Service Configuration will be used on the new request.
| |
| − | :* ''' Catalog Item '''
| |
| − | :: To add a Catalog Item to the new request, set to ''Manual'' and provide the name of the Catalog Item. If both a Service and Catalog Item are specified, the BPM workflow set against the Catalog item will be used on the new request.
| |
| − | :* ''' Priority '''
| |
| − | :: To add a Priority to the new request, set to ''Manual'' and select a Priority from the pick list
| |
| − | :* ''' Category '''
| |
| − | :: To add a Request Category to the new request, set to ''Manual'' and click on the edit button to open the Category selector.
| |
| − | :* ''' Team '''
| |
| − | :: To add a Team to the new request, set to ''Manual'' and select a team from the pick list
| |
| − | :* ''' Owner '''
| |
| − | :: To add an Owner to the new request, set to ''Manual'' and select start typing the name of the user and then select them from the pick list
| |
| − | :* ''' Site '''
| |
| − | :: To add a Site to the new request, set to ''Manual'' and select a Site from the pick list
| |
| − | :* ''' Status '''
| |
| − | :: To set the status on the new request, set to ''Manual'' and select a status from the pick list
| |
| − | :* ''' Copy Customer? '''
| |
| − | :: To use the same Customer as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Summary? '''
| |
| − | :: To use the same Summary as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Description? '''
| |
| − | :: To use the same Description as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Service? '''
| |
| − | :: To use the same Service as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Priority? '''
| |
| − | :: To use the same Priority as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Category? '''
| |
| − | :: To use the same Category as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Team? '''
| |
| − | :: To use the same Team as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Owner? '''
| |
| − | :: To use the same Owner as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Site? '''
| |
| − | :: To use the same Site as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Status? '''
| |
| − | :: To use the same Status as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' System Timeline Update '''
| |
| − | :: To include a Timeline entry in the new request to record the raising of the new request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Manual Timeline Update '''
| |
| − | :: To provide a unique Timeline Update in the new request, set to ''Manual'' and click on the edit button to open the text window to add your unique timeline entry.
| |
| − | :* ''' Visibility'''
| |
| − | :: Set the Visibility of the Timeline Entry if one is provided.
| |
| − | |}
| |
| − | </div>
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <!-- ****************************************************** START OF OPERATION *********************************************************** -->
| |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | <div id="LogNewProblem"></div>
| |
| − | * Log New Problem
| |
| − | <div class="mw-collapsible-content">
| |
| − | <div style="border:1px solid #e6e6e6; background:#f2f2f2; width:99%; padding:4px; margin-bottom:10px;">
| |
| − | ::{|
| |
| − | |- valign="top"
| |
| − | |style="width:700px"|
| |
| − | [[File:bmplognewproblem.png|thumb|link=https://wiki.hornbill.com/images/b/bb/Bmplognewproblem.png|Log New Problem]]
| |
| − | :* '''Request ID'''
| |
| − | :: This is an automatic options and should be set to ''Auto''
| |
| − | :* ''' Summary'''
| |
| − | :: To add a summary to the new request, set to ''Manual'' and provide the required text for the summary
| |
| − | :* ''' Description'''
| |
| − | :: To add a description to the new request, set to ''Manual'' and provide the required text for the description
| |
| − | :* ''' Service '''
| |
| − | :: To add a Service to the new request, set to ''Manual'' and select a Service from the pick list. If a Service is specified without a Catalog Item, the BPM workflow set against this request type on the Service Configuration will be used on the new request.
| |
| − | :* ''' Catalog Item '''
| |
| − | :: To add a Catalog Item to the new request, set to ''Manual'' and provide the name of the Catalog Item. If both a Service and Catalog Item are specified, the BPM workflow set against the Catalog item will be used on the new request.
| |
| − | :* ''' Priority '''
| |
| − | :: To add a Priority to the new request, set to ''Manual'' and select a Priority from the pick list
| |
| − | :* ''' Category '''
| |
| − | :: To add a Request Category to the new request, set to ''Manual'' and click on the edit button to open the Category selector.
| |
| − | :* ''' Team '''
| |
| − | :: To add a Team to the new request, set to ''Manual'' and select a team from the pick list
| |
| − | :* ''' Owner '''
| |
| − | :: To add an Owner to the new request, set to ''Manual'' and select start typing the name of the user and then select them from the pick list
| |
| − | :* ''' Site '''
| |
| − | :: To add a Site to the new request, set to ''Manual'' and select a Site from the pick list
| |
| − | :* ''' Status '''
| |
| − | :: To set the status on the new request, set to ''Manual'' and select a status from the pick list
| |
| − | :* ''' Copy Customer? '''
| |
| − | :: To use the same Customer as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Summary? '''
| |
| − | :: To use the same Summary as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Description? '''
| |
| − | :: To use the same Description as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Service? '''
| |
| − | :: To use the same Service as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Priority? '''
| |
| − | :: To use the same Priority as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Category? '''
| |
| − | :: To use the same Category as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Team? '''
| |
| − | :: To use the same Team as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Owner? '''
| |
| − | :: To use the same Owner as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Site? '''
| |
| − | :: To use the same Site as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Status? '''
| |
| − | :: To use the same Status as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' System Timeline Update '''
| |
| − | :: To include a Timeline entry in the new request to record the raising of the new request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Manual Timeline Update '''
| |
| − | :: To provide a unique Timeline Update in the new request, set to ''Manual'' and click on the edit button to open the text window to add your unique timeline entry.
| |
| − | :* ''' Visibility'''
| |
| − | :: Set the Visibility of the Timeline Entry if one is provided.
| |
| − | |}
| |
| − | </div>
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <!-- ****************************************************** START OF OPERATION *********************************************************** -->
| |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | <div id="LogNewRelease"></div>
| |
| − | * Log New Release
| |
| − | <div class="mw-collapsible-content">
| |
| − | <div style="border:1px solid #e6e6e6; background:#f2f2f2; width:99%; padding:4px; margin-bottom:10px;">
| |
| − | ::{|
| |
| − | |- valign="top"
| |
| − | |style="width:700px"|
| |
| − | [[File:bmplognewrelease.png|thumb|link=https://wiki.hornbill.com/images/e/ea/Bmplognewrelease.png|Log New Release]]
| |
| − | :* '''Request ID'''
| |
| − | :: This is an automatic options and should be set to ''Auto''
| |
| − | :* ''' Summary'''
| |
| − | :: To add a summary to the new request, set to ''Manual'' and provide the required text for the summary
| |
| − | :* ''' Description'''
| |
| − | :: To add a description to the new request, set to ''Manual'' and provide the required text for the description
| |
| − | :* ''' Service '''
| |
| − | :: To add a Service to the new request, set to ''Manual'' and select a Service from the pick list. If a Service is specified without a Catalog Item, the BPM workflow set against this request type on the Service Configuration will be used on the new request.
| |
| − | :* ''' Catalog Item '''
| |
| − | :: To add a Catalog Item to the new request, set to ''Manual'' and provide the name of the Catalog Item. If both a Service and Catalog Item are specified, the BPM workflow set against the Catalog item will be used on the new request.
| |
| − | :* ''' Priority '''
| |
| − | :: To add a Priority to the new request, set to ''Manual'' and select a Priority from the pick list
| |
| − | :* ''' Category '''
| |
| − | :: To add a Request Category to the new request, set to ''Manual'' and click on the edit button to open the Category selector.
| |
| − | :* ''' Team '''
| |
| − | :: To add a Team to the new request, set to ''Manual'' and select a team from the pick list
| |
| − | :* ''' Owner '''
| |
| − | :: To add an Owner to the new request, set to ''Manual'' and select start typing the name of the user and then select them from the pick list
| |
| − | :* ''' Site '''
| |
| − | :: To add a Site to the new request, set to ''Manual'' and select a Site from the pick list
| |
| − | :* ''' Status '''
| |
| − | :: To set the status on the new request, set to ''Manual'' and select a status from the pick list
| |
| − | :* ''' Copy Customer? '''
| |
| − | :: To use the same Customer as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Summary? '''
| |
| − | :: To use the same Summary as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Description? '''
| |
| − | :: To use the same Description as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Service? '''
| |
| − | :: To use the same Service as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Priority? '''
| |
| − | :: To use the same Priority as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Category? '''
| |
| − | :: To use the same Category as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Team? '''
| |
| − | :: To use the same Team as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Owner? '''
| |
| − | :: To use the same Owner as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Site? '''
| |
| − | :: To use the same Site as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Status? '''
| |
| − | :: To use the same Status as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' System Timeline Update '''
| |
| − | :: To include a Timeline entry in the new request to record the raising of the new request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Manual Timeline Update '''
| |
| − | :: To provide a unique Timeline Update in the new request, set to ''Manual'' and click on the edit button to open the text window to add your unique timeline entry.
| |
| − | :* ''' Visibility'''
| |
| − | :: Set the Visibility of the Timeline Entry if one is provided.
| |
| − | |}
| |
| − | </div>
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <!-- ****************************************************** START OF OPERATION *********************************************************** -->
| |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | <div id="LogNewRequest"></div>
| |
| − | * Log New Request
| |
| − | <div class="mw-collapsible-content">
| |
| − | <div style="border:1px solid #e6e6e6; background:#f2f2f2; width:99%; padding:4px; margin-bottom:10px;">
| |
| − | ::{|
| |
| − | |- valign="top"
| |
| − | |style="width:700px"|
| |
| − | [[File:bmplognewrequest.png|thumb|link=https://wiki.hornbill.com/images/0/05/Bmplognewrequest.png|Log New Request]]
| |
| − | :* '''Request ID'''
| |
| − | :: This is an automatic options and should be set to ''Auto''
| |
| − | :* ''' Summary'''
| |
| − | :: To add a summary to the new request, set to ''Manual'' and provide the required text for the summary
| |
| − | :* ''' Description'''
| |
| − | :: To add a description to the new request, set to ''Manual'' and provide the required text for the description
| |
| − | :* ''' Service '''
| |
| − | :: To add a Service to the new request, set to ''Manual'' and select a Service from the pick list. If a Service is specified without a Catalog Item, the BPM workflow set against this request type will be used on the new request.
| |
| − | :* ''' Catalog Item '''
| |
| − | :: To add a Catalog Item to the new request, set to ''Manual'' and provide the name of the Catalog Item. If both a Service and Catalog Item are specified, the BPM workflow set against the Catalog item will be used on the new request.
| |
| − | :* ''' Priority '''
| |
| − | :: To add a Priority to the new request, set to ''Manual'' and select a Priority from the pick list
| |
| − | :* ''' Category '''
| |
| − | :: To add a Request Category to the new request, set to ''Manual'' and click on the edit button to open the Category selector.
| |
| − | :* ''' Team '''
| |
| − | :: To add a Team to the new request, set to ''Manual'' and select a team from the pick list
| |
| − | :* ''' Owner '''
| |
| − | :: To add an Owner to the new request, set to ''Manual'' and select start typing the name of the user and then select them from the pick list
| |
| − | :* ''' Site '''
| |
| − | :: To add a Site to the new request, set to ''Manual'' and select a Site from the pick list
| |
| − | :* ''' Status '''
| |
| − | :: To set the status on the new request, set to ''Manual'' and select a status from the pick list
| |
| − | :* ''' Copy Customer? '''
| |
| − | :: To use the same Customer as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Summary? '''
| |
| − | :: To use the same Summary as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Description? '''
| |
| − | :: To use the same Description as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Service? '''
| |
| − | :: To use the same Service as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Priority? '''
| |
| − | :: To use the same Priority as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Category? '''
| |
| − | :: To use the same Category as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Team? '''
| |
| − | :: To use the same Team as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Owner? '''
| |
| − | :: To use the same Owner as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Site? '''
| |
| − | :: To use the same Site as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Copy Status? '''
| |
| − | :: To use the same Status as the originating request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' System Timeline Update '''
| |
| − | :: To include a Timeline entry in the new request to record the raising of the new request, set to ''Manual'' and select ''Yes''
| |
| − | :* ''' Manual Timeline Update '''
| |
| − | :: To provide a unique Timeline Update in the new request, set to ''Manual'' and click on the edit button to open the text window to add your unique timeline entry.
| |
| − | :* ''' Visibility'''
| |
| − | :: Set the Visibility of the Timeline Entry if one is provided.
| |
| − | |}
| |
| − | </div>
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | | |
| − | {{infobox|Using these options in your business processes, please be aware of where you are invoking them / placing them in the workflow, and in turn which business processes are going to be invoked against the new Incident or Service Request raised. Please avoid scenario's where one business process may invoke the logging of a new request, where the new request's business process immediately is configured to log a new request which again has a business process which again logs another request immediately creating a loop. The result of which may be a lot of unwanted requests. In the event this occurs, disable the causing business process and resolve the issue.}}
| |
| − | | |
| − | ====Request Service====
| |
| − | | |
| − | Use the Request Service node, if you wish to automate the availability status setting of the service associated to a request. It can be useful to automate the settings of of a services availability status to both the support community and the subscribed customers of a service, both when a request has been raised and or when it has been resolved, and normal service and availability is resumed.
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Update Service Status
| |
| − | <div class="mw-collapsible-content">
| |
| − | :* '''Request ID''' - This is an automatic options and should be set to ''Auto''
| |
| − | :* '''Status''' - Select the Status to set the Service's Availability too, or choose No Status if no Status is required to be displayed for the Service.
| |
| − | :* '''Status Message''' - An optional message to be displayed alongside the Status - this will be visible to both analysts supporting the service, and customers subscribed to the service.
| |
| − | [[File:Update_Request_Service_Status.png|centre|600px]]
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | ===Suspend===
| |
| − | | |
| − | Use the Suspend node if you wish to suspend the progress of the process until a defined action is performed manually on the Request. This could include waiting for a Priority to be set, a Customer added, Ownership set or the Resolution defined. Configuration options include the ability to specify the context (which Action Bar icon) the Request will appear in whilst waiting for the Suspend (manual action) to be performed.
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Await Expiry
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Requests > Suspend > Await Expiry
| |
| − | ::Use this suspend node to suspend a Request's Business Process until the expire period has been reached.
| |
| − | :* '''Expire Period'''
| |
| − | ::This option determines when the node expires. A Duration must be supplied (e.g. 8 Hours). If you wish to use a date/time for expiry, set this option to "ignore" and set the'Expire Date/Time' option below instead.
| |
| − | :* '''Expire Date/Time'''
| |
| − | ::This option determines when the node expires. A date/time value must be supplied (e.g. 2040-01-01T12:00:00Z) which can be injected from the Variable Picker. If the "expire period" option has been set, any value in this 'Expire Date/Time' option will be disregarded.
| |
| − | [[File:Suspend_Await_Expiry.png|600px]]
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Wait for List of Request Authorisers
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Use this suspend node to present an Authorization Action on a request form that lets you manually assign authorisers at a particular point in the BPM Workflow. Once all authorisers have been submitted, an authorisation task will be sent to all the selected users (''Requests > Suspend > List of Request Authorisers'')
| |
| − | :* '''Action Focus'''
| |
| − | :: Sets the Action Item on a request that will be in focus. When using this suspend node, it is recommended to select the ''Authorisation'' action item.
| |
| − | :* '''Authorization Type'''
| |
| − | :: There are three available Authorization Types. ''Individual'' - Only one of the selected authorizers will be required to approve the authorization in order to proceed. ''Majority'' - At least half of the selected authorizers will be required to approve the authorization in order to proceed. ''Unanimous'' - All of the selected authorizers must approve the authorization in order to proceed.
| |
| − | :* '''Service Owner'''
| |
| − | :: Selecting ''Yes'' will automatically include the owner of the service that the requests is raised against, to the list of authorizers
| |
| − | :* '''Linked Service Owners'''
| |
| − | :: Selecting ''Yes'' will automatically include the owners of the services that are linked to the request, to the list of authorizers
| |
| − | :* '''Linked Assets Owners'''
| |
| − | :: Selecting ''Yes'' will automatically include the owners of the assets that are linked to the request, to the list of authorizers
| |
| − | | |
| − | :[[File:Information.png|14px|text-top|Information]] Once the authorisers have been submited the ''Auto Assign Authorisation'' BPM node is used to distribute the authorisation tasks. The ''Auto Assign Authorisation'' BPM Node must follow the ''Wait for List of Request Authorisors'' BPM Node, either immediately after or later on in the workflow at the point when you want the authorisations to be sent out.
| |
| − | [[File:WaitforlistofApprovers.png|600px]]
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Wait for Request Closure
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Requests > Suspend > Wait for Request Closure
| |
| − | | |
| − | [[File:Suspend_Wait_Close.png|600px]]
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Wait for Request Closure Category
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Requests > Suspend > Wait for Request Closure Category
| |
| − | | |
| − | [[File:Closure_Category.png|600px]]
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Wait for Customer
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Requests > Suspend > Wait for Customer
| |
| − | | |
| − | [[File:at_requests_suspend_waitForCustomer.png|600px]]
| |
| − | </div>
| |
| − | </div>
| |
| | | | |
| | + | <!-- ******************************************************************************************* --> |
| | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px"> | | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px"> |
| − | * Wait for Request Description
| + | <div id="SetReviewDate"></div> |
| − | <div class="mw-collapsible-content">
| + | * Set Review Date |
| − | ::Requests > Suspend > Wait for Request Description
| |
| − | | |
| − | [[File:Suspend_Request_Description.png|600px]]
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <!-- *******************************START OF WAIT FOR REQUEST EMAIL OPERATION DOCUMENTATION *********************************** -->
| |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | <div id="waitForRequestEmail"></div> | |
| − | * Wait for Request Email | |
| | <div class="mw-collapsible-content"> | | <div class="mw-collapsible-content"> |
| | <div style="border:1px solid #e6e6e6; background:#f2f2f2; width:99%; padding:4px; margin-bottom:10px;"> | | <div style="border:1px solid #e6e6e6; background:#f2f2f2; width:99%; padding:4px; margin-bottom:10px;"> |
| Line 1,702: |
Line 250: |
| | |- valign="top" | | |- valign="top" |
| | |style="width:700px"| | | |style="width:700px"| |
| − | [[File:bpmwaitforrequestemail.png|thumb|link=https://wiki.hornbill.com/images/a/a1/Bpmwaitforrequestemail.png|Wait for Request Email]] | + | [[File:DM_Set_Review_Date.png|thumb|Set Review Date]] |
| − | | + | ====Set Review Date==== |
| − | ==== Wait for Request Email ==== | + | Use this node to set the next review date for the document |
| − | Use this node to suspend the BPM Workflow and wait for an email to be sent from the request. | |
| − | | |
| | ==== Options ==== | | ==== Options ==== |
| − | :* '''RequestID''' | + | :* '''Document ID''' |
| − | :: This is a mandatory setting that uses a variable to hold the Request Id of the request that is using this BPM. This should be set to Auto. | + | :: This is the ID of the document the lifecycle process is running against and can be left as '''Auto''' |
| − | :* '''Action Focus'''
| + | :* '''Review Date''' |
| − | :: Sets the Action Item on a request that will be in focus. When using this suspend node.
| + | :: Add the date the document should next be reviewed |
| − | :* '''Expire Period''' | |
| − | :: Set a date and time for which this operation will expire. When this date and time is reached, the BPM will automatically continue. An outcome of ''Expired'' will be provided to allow for a decision node to be place after this operation to determine how the expired operation will be managed. | |
| | |} | | |} |
| | </div> | | </div> |
| Line 1,720: |
Line 264: |
| | <!-- **************************************END OF OPERATION DOCUMENTATION***************************************************** --> | | <!-- **************************************END OF OPERATION DOCUMENTATION***************************************************** --> |
| | | | |
| | + | <!-- ******************************************************************************************* --> |
| | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px"> | | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px"> |
| − | * Wait for External Reference
| + | <div id="StatusChange"></div> |
| − | <div class="mw-collapsible-content">
| + | * Status Change |
| − | ::Requests > Suspend > Wait for External Reference
| |
| − | | |
| − | [[File:Suspend_Request_External.png|600px]]
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Wait for Linked Services
| |
| − | <div class="mw-collapsible-content">
| |
| − | : Use this suspend option when a request needs to have a linked service added before the process can continue
| |
| − | ::Requests > Suspend > Wait for Linked Service
| |
| − | | |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <!-- *******************************START OF OPERATION DOCUMENTATION******************************************************** -->
| |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | <div id="waitForLinkedRequestUpdate"></div> | |
| − | * Wait for Linked Request Update | |
| | <div class="mw-collapsible-content"> | | <div class="mw-collapsible-content"> |
| | <div style="border:1px solid #e6e6e6; background:#f2f2f2; width:99%; padding:4px; margin-bottom:10px;"> | | <div style="border:1px solid #e6e6e6; background:#f2f2f2; width:99%; padding:4px; margin-bottom:10px;"> |
| Line 1,747: |
Line 273: |
| | |- valign="top" | | |- valign="top" |
| | |style="width:700px"| | | |style="width:700px"| |
| − | [[File:bpmwaitforlinkedrequestupdate.png|thumb|link=https://wiki.hornbill.com/images/f/fc/Bpmwaitforlinkedrequestupdate.png|Wait for Linked Request Update]] | + | [[File:DM_Status_Change.png|thumb|Status Change]] |
| − | | + | ====Status Change==== |
| − | ==== Wait for Linked Request Update ==== | + | Use this node to change the status of a document |
| − | Use this node to suspend the BPM Workflow and wait for an update to be made on a linked request. | |
| − | | |
| | ==== Options ==== | | ==== Options ==== |
| − | :* '''RequestID''' | + | :* '''Document ID''' |
| − | :: This is a mandatory setting that uses a variable to hold the Request Id of the request that is using this BPM. This should be set to Auto. | + | :: This is the ID of the document the lifecycle process is running against and can be left as '''Auto''' |
| − | :* '''Request Type'''
| + | :* '''Status''' |
| − | :: This limits the suspend to only wait for updates from linked requests of the selected type
| + | :: Choose the status to change the document too |
| − | :* '''Linked Request ID''' | + | :* '''Comment''' |
| − | :: This limits the suspend to only wait for updates from a linked request with provided Request ID. This can use variables to automatically populate this information. | + | :* Optionally add a comment which will be posted to the document timeline when the status is changed. |
| − | :* '''Contains''' | |
| − | :: Include a string of text which will match the text within the linked request's timeline
| |
| − | :* '''Expire Period''' | |
| − | :: Set a date and time for which this operation will expire. When this date and time is reached, the BPM will automatically continue. An outcome of ''Expired'' will be provided to allow for a decision node to be place after this operation to determine how the expired operation will be managed.
| |
| | |} | | |} |
| | </div> | | </div> |
| Line 1,768: |
Line 288: |
| | </div> | | </div> |
| | <!-- **************************************END OF OPERATION DOCUMENTATION***************************************************** --> | | <!-- **************************************END OF OPERATION DOCUMENTATION***************************************************** --> |
| | + | <br> |
| | + | == Using your Lifecycle Processes == |
| | + | As soon as one or more processes have been created and published, they can be invoked using the "Lifecycle" button which will appear at the top right of a document. |
| | + | [[File:Using a Document Lifecycle Process.JPG|center|1000px|thumb|<div align="center">'''Published lifecycle process can be started against a document using the "Lifecycle" button located at the top right of a document '''</div>]] |
| | + | <br> |
| | + | [[File:Example_Document_Lifecycle_Process.JPG|center|1000px|thumb|<div align="center">'''Example Document Lifecycle Process in progress'''</div>]] |
| | | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| + | [[Category:Document Manager]] |
| − | * Wait for Request Owner
| |
| − | <div class="mw-collapsible-content">
| |
| − | :Use this suspend option when a request does not currently have an owner.
| |
| − | ::Requests > Suspend > Wait for Request Owner
| |
| − | | |
| − | [[File:at_requests_suspend_waitForRequestOwner.png| 600px]]
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Wait for New Request Owner
| |
| − | <div class="mw-collapsible-content">
| |
| − | :Use this suspend option when the request already has an owner, but it is in a state where it is waiting for a reassignment.
| |
| − | ::Requests > Suspend > Wait for New Request Owner
| |
| − | | |
| − | [[File:Suspendwaitfornewowner.png| 600px]]
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Wait for Request Off Hold
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Requests > Suspend > Wait for Request Off Hold
| |
| − | | |
| − | [[File:Suspend_wait_offhold.png|600px]]
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Wait for Request Priority
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Requests > Suspend > Wait for Request Priority
| |
| − | | |
| − | [[File:at_requests_suspend_waitForRequestPriority.png|600px]]
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Wait for Request Category
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Requests > Suspend > Wait for Request Category
| |
| − | | |
| − | [[File:Suspend_Request_Category.png|600px]]
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Wait for Request Resolution
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Requests > Suspend > Wait for Request Resolution
| |
| − | | |
| − | [[File:at_requests_suspend_waitForRequestResolution.png|600px]]
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Wait for Request Site
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Requests > Suspend > Wait for Request Site
| |
| − | | |
| − | [[File:Suspend_Request_Site.png|600px]]
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Wait for Status Change
| |
| − | <div class="mw-collapsible-content">
| |
| − | : Use this suspend mode to wait for a change from a particular status. A decision node can follow this to determine the new status and the workflow that follows. This is particularly useful for managing two stage closure where options for resolving, closing, and re-opening can take place. (Requests > Suspend > Wait for Request Summary)
| |
| − | | |
| − | :* '''Action Focus'''
| |
| − | :: Sets the Action Item on a request that will be in focus. When using this suspend node.
| |
| − | :* '''From Status'''
| |
| − | :: Set the status that you want to suspend the workflow until that particular status has changed. An example would be to set this as ''Resolved'' so when it changes from this status to either ''Open'' or ''Closed'' you can branch using a decision node to manage the process for the new status. If using a decision node and custom expression ensure you use '''Status.Open''' Etc in your condition rather than just '''Open'''.
| |
| − | :* '''Expire Period'''
| |
| − | :: The ''Expire Period'' will automatically come out of the suspend mode and progress the workflow. If there are no changes to the ''From Status'' within the expiry period a decision node can be used to include steps in your process when this occurs. This could be used for automatic closure of the request as the result of the Expiry Period being met.
| |
| − | | |
| − | [[File:bp_suspend_wait_status_change.png|600px]]
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Wait for Request Summary
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Requests > Suspend > Wait for Request Summary
| |
| − | | |
| − | [[File:Suspend_Request_Summary.png|600px]]
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Wait for Request Team
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Requests > Suspend > Wait for Request Team
| |
| − | | |
| − | [[File:at_requests_suspend_waitForRequestTeam.png|600px]]
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Wait for Request Update
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Requests > Suspend > Wait for Request Update
| |
| − | | |
| − | [[File:Suspend_Request_Update.png|600px]]
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | ====Update Request====
| |
| − | | |
| − | Use the Update Request node to automatically update the values of specific Request attributes at any stage in the process. Examples being updating the Logging or Closing Categories of a Request.
| |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Logging Category
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Requests > Update Request > Logging Category
| |
| − | | |
| − | Specify the logging category which will associated to the request. This is typically used where the category of the request is known based on the business process being associated against a specific request catalog item, and as such the analyst is not required to make a manual assessment and categorisation.
| |
| − | | |
| − | [[File:Logging_Category.png|600px]]
| |
| − | :* '''System Timeline Update''' - Select if the default system text will be added to the timeline for this action
| |
| − | :* '''Manual Timeline Update''' - Select Yes to override the default System timeline Text, and add your own text which will appear in the timeline update for this action
| |
| − | :* '''Visibility''' - Choose what level of visibility will be automatically applied to this update. Choosing anything other than '''Customer''' will result in the customer not seeing the update in the timeline of their requests on the Service or Customer Portals.
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Closure Category
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Requests > Update Request > Closure Category
| |
| − | | |
| − | Specify the closure category which will be associated to the request. This is typically used where the business process is set to automatically resolve or close and the analyst is not required to manually resolve and specify a closure category.
| |
| − | | |
| − | [[File:Closure_Category.png|600px]]
| |
| − | :* '''System Timeline Update''' - Select if the default system text will be added to the timeline for this action
| |
| − | :* '''Manual Timeline Update''' - Select Yes to override the default System timeline Text, and add your own text which will appear in the timeline update for this action
| |
| − | :* '''Visibility''' - Choose what level of visibility will be automatically applied to this update. Choosing anything other than '''Customer''' will result in the customer not seeing the update in the timeline of their requests on the Service or Customer Portals.
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Custom Fields
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Requests > Update Request > Custom Fields
| |
| − | | |
| − | This provides the ability to update any or all of the custom fields of a request. The input box is single line only and values should be restricted to 255 characters which is the defined max length for all custom fields. When populating custom fields please pay attention to the type of value you are populating, and ensure this is compatible with the type of field you have specified for the corresponding custom field in the request type and service form designer in the user interface.
| |
| − | | |
| − | [[File:Update_Request_Custom_Fields.png|600px]]
| |
| − | :* '''Custom Field A - T & Custom Field 21 to 40''' - Populate the required custom field(s) with the value(s) that you wish to update the custom field(s) with. This can be text and/or attributes from the Variable Picker.
| |
| − | :* '''Append Text''' - This determines if the supplied value of the custom field, should append any existing value of the custom field. By default this is set to replace any existing value, with the value defined here.
| |
| − | :* '''System Timeline Update''' - Select if the default system text will be added to the timeline for this action
| |
| − | :* '''Manual Timeline Update''' - Select Yes to override the default System timeline Text, and add your own text which will appear in the timeline update for this action
| |
| − | :* '''Visibility''' - Choose what level of visibility will be automatically applied to this update. Choosing anything other than '''Customer''' will result in the customer not seeing the update in the timeline of their requests on the Service or Customer Portals.
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <!-- **************************************************** START OF UPDATE DETAILS ************************************************************** -->
| |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px" id="Details">
| |
| − | * Details
| |
| − | <div class="mw-collapsible-content">
| |
| − | <div style="border:1px solid #e6e6e6; background:#f2f2f2; width:99%; padding:4px; margin-bottom:10px;">
| |
| − | ::{|
| |
| − | |- valign="top"
| |
| − | |style="width:700px"|
| |
| − | [[File:updaterequestdetailsbpm.png|thumb|link=https://wiki.hornbill.com/images/9/9e/Updaterequestdetailsbpm.png|Update Request Details BPM]] Use this operation to update the Summary and Description of a request. You can either add a new summary or description or append to the existing values.
| |
| − | :* '''Request Id'''
| |
| − | :: This is a mandatory setting that uses a variable to hold the Request Id of the request that is using this BPM. This should be set to ''Auto''.
| |
| − | :* '''Summary'''
| |
| − | :: Set to ''Auto'' if you want to use an output variable from a previous BPM operation where that variable is named ''summary''. If the variable ''summary'' does not exist, no action will be taken. Set to ''Manual'' to provide the information to be used to update the summary. This can include the use of [[Request Variables| Request Variables]]. Set to ''Ignore'' if no action is required.
| |
| − | :* '''Description'''
| |
| − | :: Set to ''Auto'' if you want to use an output variable from a previous BPM operation where that variable is named ''description''. If the variable ''description'' does not exist, no action will be taken. Set to ''Manual'' to provide the information to be used to update the Description. This can include the use of [[Request Variables| Request Variables]]. Set to ''Ignore'' if no action is required.
| |
| − | :* '''Append Text'''
| |
| − | :: Set to ''Auto'' if the update is to replace the existing text. Set to ''Manual'' and select ''Yes'' to append the update to the end of the existing text
| |
| − | :* '''System Timeline Update'''
| |
| − | :: Select if the default system text will be added to the timeline for this action
| |
| − | :* '''Manual Timeline Update'''
| |
| − | :: Select Yes to override the default System timeline Text, and add your own text which will appear in the timeline update for this action
| |
| − | :* '''Visibility'''
| |
| − | :: Choose what level of visibility will be automatically applied to this update. Choosing anything other than ''Customer'' will result in the customer not seeing the update in the timeline of their requests on the Service or Customer Portals.
| |
| − | |}
| |
| − | </div>
| |
| − | </div>
| |
| − | </div>
| |
| − | <!-- **************************************************** END OF UPDATE DETAILS ************************************************************** -->
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * External Reference
| |
| − | <div class="mw-collapsible-content">
| |
| − | :: Use this operation to update the External Reference field that is held against the requests.
| |
| − | | |
| − | [[File:bp_update_external_ref.png|600px]]
| |
| − | :* '''External Reference'''
| |
| − | :: Either enter an external reference number or use the variable picker to take the External Reference held in a variable
| |
| − | :* '''System Timeline Update'''
| |
| − | :: Select ''Yes''if the default system text will be added to the timeline for this action
| |
| − | :* '''Manual Timeline Update'''
| |
| − | :: Select ''Yes'' to override the default System timeline Text, and add your own text which will appear in the timeline update for this action
| |
| − | :* '''Visibility'''
| |
| − | :: Choose what level of visibility will be automatically applied to this update. Choosing anything other than ''Customer'' will result in the customer not seeing the update in the timeline of their requests on the Service or Customer Portals.
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <!-- **************************************************** START OF FIRST TIME FIX ************************************************************** -->
| |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px" id="Details">
| |
| − | * First Time Fix
| |
| − | <div class="mw-collapsible-content">
| |
| − | <div style="border:1px solid #e6e6e6; background:#f2f2f2; width:99%; padding:4px; margin-bottom:10px;">
| |
| − | ::{|
| |
| − | |- valign="top"
| |
| − | |style="width:700px"|
| |
| − | [[File:firsttimefixbpm.png|thumb|link=https://wiki.hornbill.com/images/f/f8/Firsttimefixbpm.png|First Time Fix]] Use this operation to update the First Time Fix flag on a request. You can apply the rules to set the requirements for a first time fix. This operation should be added at point within the workflow when the request has reached a resolved state.
| |
| − | :* '''Request Id'''
| |
| − | :: This is a mandatory setting that uses a variable to hold the Request Id of the request that is using this BPM. This should be set to ''Auto''.
| |
| − | :* '''No Team Reassignments'''
| |
| − | :: Set to ''Yes'' If you wish to include the rule that there must not be any team reassignments in order to be classed as a first time fix. Set to ''Auto'' or ''No'' to exclude this rule.
| |
| − | :* '''No Owner Reassignments'''
| |
| − | :: Set to ''Yes'' If you wish to include the rule that there must not be any owner reassignments in order to be classed as a first time fix. Set to ''Auto'' or ''No'' to exclude this rule.
| |
| − | :* '''No Hold Time'''
| |
| − | :: Set to ''Yes'' If you wish to include the rule that there must not be any point at which this request was placed on hold. Set to ''Auto'' or ''No'' to exclude this rule.
| |
| − | :* '''Max Open Time'''
| |
| − | :: Set to ''Manual'' and add an amount of time to include the rule that the request must be resolved within this time frame to count as a first time fix. Set to ''Auto'' to exclude this rule. Putting a request on-hold does not extend the ''Max Open Time''.
| |
| − | :* '''Include Working Time Calendar'''
| |
| − | :: Set to ''Manual'' and chose a Working Time Calendar to include the use of a Working Time Calendar when calculating the ''Max Open Time''. Set to ''Auto'' to exclude this rule
| |
| − | :* '''System Timeline Update'''
| |
| − | :: Select if the default system text will be added to the timeline for this action
| |
| − | :* '''Manual Timeline Update'''
| |
| − | :: Select Yes to override the default System timeline Text, and add your own text which will appear in the timeline update for this action
| |
| − | :* '''Visibility'''
| |
| − | :: Choose what level of visibility will be automatically applied to this update. Choosing anything other than ''Customer'' will result in the customer not seeing the update in the timeline of their requests on the Service or Customer Portals.
| |
| − | |}
| |
| − | </div>
| |
| − | </div>
| |
| − | </div>
| |
| − | <!-- **************************************************** END OF FIRST TIME FIX ************************************************************** -->
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Place On Hold
| |
| − | <div class="mw-collapsible-content">
| |
| − | <div style="border:1px solid #e6e6e6; background:#f2f2f2; width:99%; padding:4px; margin-bottom:10px;">
| |
| − | ::{|
| |
| − | |- valign="top"
| |
| − | |style="width:700px"|
| |
| − | | |
| − | [[File:bpmplaceonhold.png|thumb|link=https://wiki.hornbill.com/images/5/5c/Bpmplaceonhold.png|Place On Hold]] Use this operation to automatically put a request on-hold when a point within the workflow has been reached.
| |
| − | :* '''Request Id'''
| |
| − | :: This is a mandatory setting that uses a variable to hold the Request Id of the request that is using this BPM. This should be set to ''Auto''.
| |
| − | :* '''On Hold Period'''
| |
| − | :: Enter the number of Years, Months, Days, Hours, and Minutes that the request will be on hold for.
| |
| − | :* '''On Hold Period Apply Working Time Calendar'''
| |
| − | :: Set this to ''Yes'' to apply the WTC that is associated to the request to be used. This will ensure that the request comes off hold during work hours.
| |
| − | :* '''Reason'''
| |
| − | :: Include information that describes the reason for the request being placed on-hold.
| |
| − | :* '''System Timeline Update'''
| |
| − | :: Select if the default system text will be added to the timeline for this action
| |
| − | :* '''Manual Timeline Update'''
| |
| − | :: Select Yes to override the default System timeline Text, and add your own text which will appear in the timeline update for this action
| |
| − | :* '''Visibility'''
| |
| − | :: Choose what level of visibility will be automatically applied to this update. Choosing anything other than '''Customer''' will result in the customer not seeing the update in the timeline of their requests on the Service or Customer Portals.
| |
| − | :* '''Sub-Status'''
| |
| − | :: Set the sub-status of the request when the request is placed on-hold
| |
| − | |}
| |
| − | </div>
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Priority
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Requests > Update Request > Priority
| |
| − | | |
| − | Use this node to set the '''Priority'''' of the request. This can be useful when your business process is supporting a specific request catalog item, and the '''Priority''' for such items can be predetermined and therefore can be set. It is also useful to use within a process where a decision node may branch and different '''Priorities''' are possible depending on the path followed. Decide if the setting of the '''Priority''' should also mark the request timeline.
| |
| − | | |
| − | [[File:Update_Priority.png|600px]]
| |
| − | :* '''System Timeline Update''' - Select if the default system text will be added to the timeline for this action
| |
| − | :* '''Manual Timeline Update''' - Select Yes to override the default System timeline Text, and add your own text which will appear in the timeline update for this action
| |
| − | :* '''Visibility''' - Choose what level of visibility will be automatically applied to this update. Choosing anything other than '''Customer''' will result in the customer not seeing the update in the timeline of their requests on the Service or Customer Portals.
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Resolution Text
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Requests > Update Request > Resolution Text
| |
| − | | |
| − | Use this node to set the '''Resolution Text'''' of the request. This can be useful when your business process is supporting a specific request catalog item, and the '''Resolution''' for such items can be predetermined and therefore can be set.
| |
| − | | |
| − | [[File:Update_Request_Resolution_text.png|600px]]
| |
| − | :* '''Resolution Text''' - The text which will appear in the resolution text box (this can include the use of request variables)
| |
| − | :* '''Overwrite Resolution Text''' - Decide if this option should overwrite and replace any existing text in the resolution field - by default this is set to No
| |
| − | :* '''System Timeline Update''' - Select if the default system text will be added to the timeline for this action
| |
| − | :* '''Manual Timeline Update''' - Select Yes to override the default System timeline Text, and add your own text which will appear in the timeline update for this action
| |
| − | :* '''Visibility''' - Choose what level of visibility will be automatically applied to this update. Choosing anything other than '''Customer''' will result in the customer not seeing the update in the timeline of their requests on the Service or Customer Portals.
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Service Level
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Requests > Update Request > Service Level
| |
| − | | |
| − | Use this node to update the Service Level that has been applied to the request. This can be used to apply a Service Level if one has not been allocated or if at a point in your workflow you would like to automatically re-assess the applied Service Level, this will use your Service Level Rules and check for any changes to the request to determine if a change is Service Level is required.
| |
| − | | |
| − | :* '''There are no options required for this operation.'''
| |
| − | :: Because of how this operation works there are no options to select from. It simply executes the operation.
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Site
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Requests > Update Request > Site
| |
| − | | |
| − | Use this node to set the '''Site''' of the request. The configuration options include pre-defining the '''Site''' from the full list of Sites, which have been created in Organisational structure, and if the setting of the '''Site''' should be marked on the timeline of the request.
| |
| − | | |
| − | [[File:Update_Site.png|600px]]
| |
| − | :* '''System Timeline Update''' - Select if the default system text will be added to the timeline for this action
| |
| − | :* '''Manual Timeline Update''' - Select Yes to override the default System timeline Text, and add your own text which will appear in the timeline update for this action
| |
| − | :* '''Visibility''' - Choose what level of visibility will be automatically applied to this update. Choosing anything other than '''Customer''' will result in the customer not seeing the update in the timeline of their requests on the Service or Customer Portals.
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Site (Customer' Site)
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Requests > Update Request > Site (Customer's Site)
| |
| − | | |
| − | Use this node to set the '''Site''' of the request to that of the site defined against the customer of the request. Decide if the setting of the '''Site''' should be marked on the requests timeline.
| |
| − | | |
| − | [[File:Update_Customers_Site.png|600px]]
| |
| − | :* '''System Timeline Update''' - Select if the default system text will be added to the timeline for this action
| |
| − | :* '''Manual Timeline Update''' - Select Yes to override the default System timeline Text, and add your own text which will appear in the timeline update for this action
| |
| − | :* '''Visibility''' - Choose what level of visibility will be automatically applied to this update. Choosing anything other than '''Customer''' will result in the customer not seeing the update in the timeline of their requests on the Service or Customer Portals.
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | <div id="UpdateRequestSource"></div>
| |
| − | * Source
| |
| − | <div class="mw-collapsible-content">
| |
| − | <div style="border:1px solid #e6e6e6; background:#f2f2f2; width:99%; padding:4px; margin-bottom:10px;">
| |
| − | ::{|
| |
| − | |- valign="top"
| |
| − | |style="width:700px"|
| |
| − | [[File:updaterequestsourcebpm.png|thumb|link=https://wiki.hornbill.com/images/5/57/Updaterequestsourcebpm.png|Update Request Source BPM]] The Update Request Source operation allows you to automatically set the source of the request. A number of default sources such as Email, Analyst, Self Service, and Post are added and based on the how the request was raised. This BPM Operation lets you over-ride these source names and allows you to add your own.
| |
| − | | |
| − | :* '''Request Id'''
| |
| − | :: This is a mandatory setting that uses a variable to hold the Request Id of the request that is using this BPM. This should be set to ''Auto''.
| |
| − | :* '''Source'''
| |
| − | :: Either enter the text that you would like to use to represent the source or you can have this automatically provided by using the variable option.
| |
| − | :* '''System Timeline Update'''
| |
| − | :: Select if the default system text will be added to the timeline for this action
| |
| − | :* '''Manual Timeline Update'''
| |
| − | :: Select Yes to override the default System timeline Text, and add your own text which will appear in the timeline update for this action
| |
| − | :* '''Visibility'''
| |
| − | :: Choose what level of visibility will be automatically applied to this update. Choosing anything other than '''Customer''' will result in the customer not seeing the update in the timeline of their requests on the Service or Customer Portals.
| |
| − | |}
| |
| − | </div>
| |
| − | </div>
| |
| − | </div>
| |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Status / Sub-status
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Requests > Update Request > Status
| |
| − | | |
| − | Use this node to set the '''Status''' and or '''Sub-Status''' at one or multiple points in a process. It can be useful to automate the changing of the status based on other process actions, without the need for human intervention.
| |
| − | | |
| − | [[File:business_process_update_status.png|600px]]
| |
| − | :* '''Status''' - Optionally select the Status you wish the Request to be set too
| |
| − | :* ''' Sub-Status''' - Optionally select the Sub-Status you wish the Request to be set too
| |
| − | :* '''System Timeline Update''' - Select if the default system text will be added to the timeline for this action
| |
| − | :* '''Manual Timeline Update''' - Select Yes to override the default System timeline Text, and add your own text which will appear in the timeline update for this action
| |
| − | :* '''Visibility''' - Choose what level of visibility will be automatically applied to this update. Choosing anything other than '''Customer''' will result in the customer not seeing the update in the timeline of their requests on the Service or Customer Portals.
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Timeline
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Requests > Update Request > Timeline
| |
| − | | |
| − | Use this node to update the '''Timeline''' of a request with a predefined comment. This can be useful when it is important to post information to or an update onto a request based on a prior process action.
| |
| − | | |
| − | [[File:bp_update_timeline.png|600px]]
| |
| − | :* '''Update Text''' - Define the text to appear in the timeline update, this can include variables from the request or related entities using the variable picker
| |
| − | :* '''URL''' - Include a URL which will be embedded into the timeline update of the request.
| |
| − | :* '''Visibility''' - Choose what level of visibility will be automatically applied to this update. Choosing anything other than '''Customer''' will result in the customer not seeing the update in the timeline of their requests on the Service or Customer Portals.
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | ====Request Timers====
| |
| − | | |
| − | Use the Request Timer nodes at any stage in the process to either start or stop the Response and or Resolution timers. It is not a perquisite to have to use any timers within processes or to have to use both Response and Resolution timers when timers are used.
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Start Resolver Timer
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Application > Timer > Start Resolver Timer
| |
| − | | |
| − | Use this node at the required point in the process to start the resolution timer. When selecting this option, the resolution timer will be based on the '''Priority''' associated to the request. The target and any required escalation actions for the resolution timer can be configured in the Service Manager application '''> Services > Service Levels > Resolve Times'''.
| |
| − | | |
| − | [[File:at_requestTimers_resolutionTimers_startResolutionTimer.png|600px]]
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Stop Resolution Timer
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Application > Timer > Stop Resolver Timer
| |
| − | | |
| − | Use this node to stop the resolution timer at the required point in the process.
| |
| − | | |
| − | [[File:at_requestTimers_resolutionTimers_stopResolutionTimer.png|600px]]
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Start Response Timer
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Application > Timer > Start Response Timer
| |
| − | | |
| − | Use this node at the required point in the process to start the response timer. The response timer to use can be selected on the node, and will use the response target and any associated escalation actions which can be configured in the Service Manager application '''> Services > Service Levels > Response Times'''.
| |
| − | | |
| − | [[File:at_requestTimers_responseTimers_startResponseTimer.png|600px]]
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | <div class="mw-collapsible mw-collapsed" data-collapsetext="Show Less" data-expandtext="Read More" style="width:700px">
| |
| − | * Stop Response Timer
| |
| − | <div class="mw-collapsible-content">
| |
| − | ::Application > Timer > Stop Response Timer
| |
| − | | |
| − | Use this node at the required point in the process to stop the response timer.
| |
| − | | |
| − | [[File:at_requestTimers_responseTimers_stopResponseTimer.png|600px]]
| |
| − | </div>
| |
| − | </div>
| |
| − | | |
| − | [[Category:Service Manager]] | |