Difference between revisions of "Dashboards"
| Line 27: | Line 27: | ||
===Default Dashboard Layout=== | ===Default Dashboard Layout=== | ||
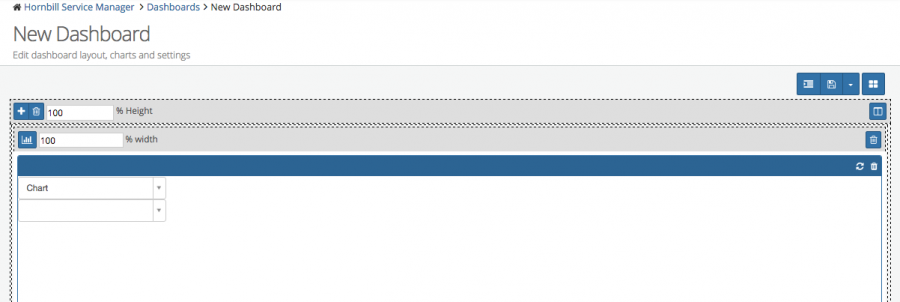
| − | The default Dashboard layout includes a single row, and a single column. The Row is set to '''100%''' of the Dashboard Height, and the Column is set to '''100%''' of the Dashboard Width. | + | The default Dashboard layout includes a single row, and a single column. The Row is set to '''100%''' of the Dashboard Height, and the Column is set to '''100%''' of the Dashboard Width as shown above. |
| + | |||
| + | * Adding additional Rows | ||
| + | |||
| + | In order to add an additional row below the default row, select the '''+''' button in the top left hand corner of the default row. This will add a new row directly below. In order for the rows to correctly display on the Dashboard ensure that each row is set to '''50% Height''' (next to the '''+''' and '''dustbin''' buttons on each row) | ||
| + | |||
| + | * Adding Columns to Rows | ||
| + | |||
| + | * Adding Widgets to Columns | ||
| + | |||
| + | * Adding Multiple Widgets to a Single Column | ||
| + | |||
| + | * Row and Column Heights and Widths | ||
Revision as of 21:11, 24 November 2015
Home > Administration > Reporting > Dashboards
Introduction
Dashboards are used to display widget content.
- Dashboards can be customised to include multiple rows and columns to which widgets can be added.
- Dashboards can be shared with specific users
- Dashboards can be displayed on large screens or consumed into slides and displayed in Slideshows.
Features
Creating a Dashboard
Start by selecting the + Create New Dashboard button on the Dashboard landing page, and give the Dashboard a name.
In order to access the configuration options for the Dashboard select the Edit Mode button in the top right of the Dashboard canvas
Defining Dashboard Layouts
In order to create a Dashboard which contains multiple widgets, it is important to understand how to configure rows, columns, heights, widths and how to add multiple widgets to a single column.
Default Dashboard Layout
The default Dashboard layout includes a single row, and a single column. The Row is set to 100% of the Dashboard Height, and the Column is set to 100% of the Dashboard Width as shown above.
- Adding additional Rows
In order to add an additional row below the default row, select the + button in the top left hand corner of the default row. This will add a new row directly below. In order for the rows to correctly display on the Dashboard ensure that each row is set to 50% Height (next to the + and dustbin buttons on each row)
- Adding Columns to Rows
- Adding Widgets to Columns
- Adding Multiple Widgets to a Single Column
- Row and Column Heights and Widths
- Adding Widgets
- Access (Users and Roles)