Difference between revisions of "Customising Self Service"
| Line 49: | Line 49: | ||
<br> | <br> | ||
| − | ==Customising Service Manager | + | ==Customising Service Manager Icons and text colours== |
[[File:Service_Self_Service.png|300px|thumb]] | [[File:Service_Self_Service.png|300px|thumb]] | ||
Revision as of 11:17, 11 December 2015
Home > Service Manager > Customising Self Service
Introduction
It is possible to customise the Service and Customer Portals to include your company logo, branding, as well as the icons which are used to represent the Services you provide to your customers.
Hornbill Service Manager Self Service is one of the line of business apps which can exist inside the Service Portal framework (future line of business applications which have a requirement for customer engagement will also be available through the single Service Portal interface). Therefore we need to consider both the Service Portal framework and the Service Manager app content when customising the customer experience.
Customising the Service Portal Framework
Via the Administration Console > Instance Configuration > Manager Portals you are able to configure the Internally facing Service Portal and the externally facing Customer Portal. The Service Portal is used to support your internal staff, and the Customer Portal is used to support external organisations and their contacts.
Customise the Service Portal and or Customer Portal
Choose Customise Service Portal or Customise Customer Portal as required.
In these sections you can customise the Service Portal and the Customer Portal to include your company logo, branding, background colours and text, as well as configure and make contact and other useful information available to your supported customers.
- Settings
- Logo - The image needs to be a web facing url using https - (eg. https: //www.mycompany.com/images/mycompanylogo.png). The image needs to be either a .png or .jpg type.
- Home Page Image - The image needs to be a web facing url using https and again of type .png or .jpg - for best the background image should be around 1024 x 768
- Colours - Configure the colours to reflect your corporate brand
- Home Page Text
- Configure the text which your supported customer will see when they visit the home page. If you do not wish to display text in any of the available fields, simply insert a 0 into the field and no text will be displayed.
- Social Information
- If you wish to publish links to your organisations social profiles, define the links here. if you do not wish to display one or all of these linksi simply insert a 0 into the field and no link will be displayed.
- Contact Information
- If you wish to publish contact information simply configure each contact field as required. If you do not wish to display text in any of the available fields, simply insert a 0 into the field and no text will be displayed.
Useful Resources: Practical advice for configuring your Portal
Customising Service Manager Service Icons
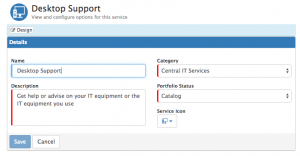
In Service Manager it is possible to configure the Services you provide to your customers, and define which of your customers are subscribed to these Services. Customers will only see the Services they are subscribed to when using the Service Portal. When defining your Services it is possible to assign each service a specific icon, this icon will then represent the service on the Service Portal. See Services for selecting the icons you wish to use per service, this can be configured in the Service Details Section from a library of available icons.
Customising Service Manager Icons and text colours
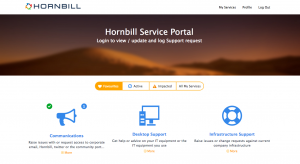
Once you have configured the Service Portal Framework with your choice of colours , it is also possible to extend these colour schemes to the Service Manager content inside the Service Portal.
Via the Administration Console > Service Manager > Settings > Application you will have the options to configure the following colours, by defining a hexadecimal colour code for each. The expected value for each property is # followed by six digits - a good resource for colours is available here Web colors
Should you wish to align these colours with those defined in the Service Portal framework, all the hexidecimal colour values for the colours you have used, are accessible via the Administration Console > Instance Configuration > Manage Portals > Advanced Settings
- guest.colour.common.buttonBorder - Border colour which surrounds the navigation buttons (Favourites, Active, Impacted, All Services)
- guest.colour.common.buttonHover - Background colour when a navigation button is selected
- guest.colour.common.icon - the icon which represents each service
- guest.colour.common.iconTitle -
- guest.colour.common.link - Clickable links - More on service description, Breadcrumbs form service list, Request link on request list per service
- guest.colour.common.serviceCategory - Each service will exist within a service category
- guest.colour.common.serviceDescription - The description text for each service (Configured against the Service)
- guest.colour.common.serviceName - The Name for each service
- guest.colour.common.text - Request List column titles, and Request column values on Requests tab per Service
- guest.colour.home.requestCounterBadge - Shows a value for any active requests against a service
- guest.colour.servicedetails.tabIcon - Request list Icon on Requests tab of each Service
- guest.colour.servicedetails.tabText - Request list title on Requests tab of each Service