Customised Forms
Jump to navigation
Jump to search
Node Properties
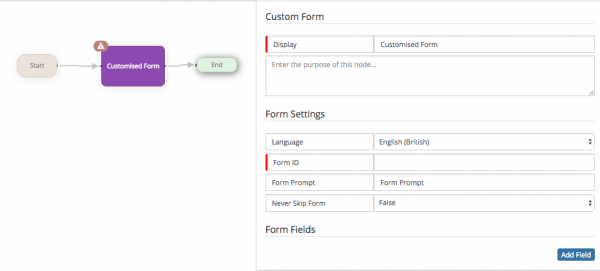
- Custom Form Name - The display name for the node on the progressive capture designer
- Purpose - A text field to record the purpose of the custom form (optional)
Form Settings
- Language - A default language version of the custom form is provided, but you can opt to create different language versions of the custom form by selecting another available language and populating the labels, answers in different languages.
- Form Id - This is the unique identifier for the custom form, this can be used later to identify the answers to your questions when using the Hornbill Business Process Workflow engine.
- Form Prompt - This is any text you wish to appear with the custom form to help identify it's purpose
- Never Skip Form - This option can be set to True if you want to ensure the form is not bypassed in the progressive capture flow, when moving from one PC flow to another (this is not required if using the Progressive Capture Switch Process node option)
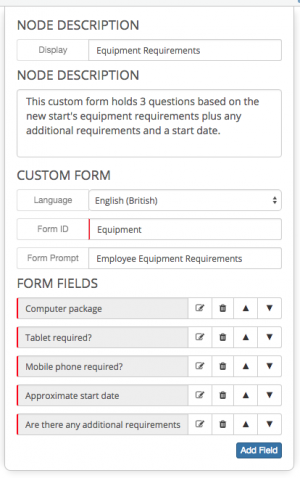
Form Fields
The form fields are the questions you wish to ask on the custom from.
- You can add new questions by selecting the 'add field button
- You can edit an existing question by selecting the note and pencil icon of an existing question
- You can delete an existing question by using the trash can icon of an existing question
- You can re-order how the questions will appear by using the up and down arrows to move the questions into the required order.
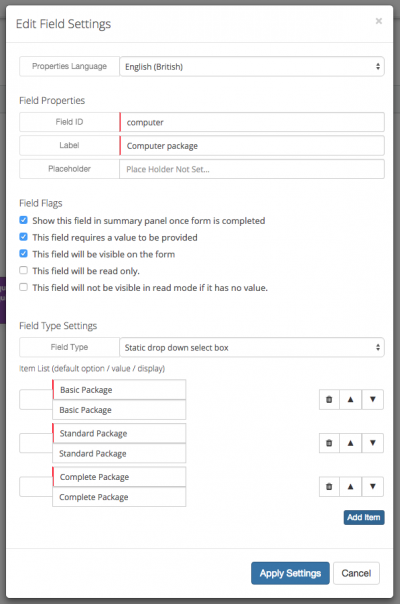
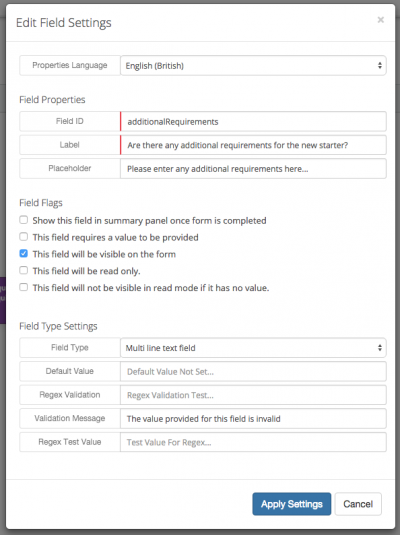
Field Properties
- Field Id - This is the unique id for the question on the custom form. This can normally be left, unless you are wanting to map the answer from this question to a custom field on a request, where a field mapping needs to be given. Read about field mappings
- Label - This will be the label used to represent the question on the custom form
- Description - You can use this field to provide hints / tips or advice on how to complete the answer to this specific question
Field Flags
- Show this field in summary panel once form is completed - Tick this option if you want the question and answer to appear on the right hand side confirmation panel during the progressive capture flow
- This field requires a value to be provided - Tick this option is you want to make the answering of this question Mandatory
- This field will be visible on the form - Tick this option if you want the field to be visible on the form - sometimes this is not needed, if you are passing a fixed value into a field and you can hide this from the user
- This field will be read only - Tick this option if you wish to use the field to be for information only
- This field will be visible in read mode if it has no value
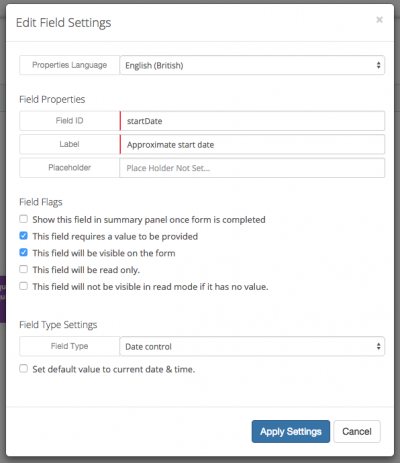
Field Type Settings
- Field Type - This specifies the type for the field you are adding
- Single line text field - Use this option if you want to present the user with a single line input box
- Multi line text field - Use this option if you want to present the user with a multi-line input box
- Static checkbox group - Use this option if you want the user to select one or multiple values from a definable checkbox list
- Dynamic checkbox group - Use this option if you want the user to select one or multiple values from a pre-defined checkbox list (choosing which simple list to use as a data provider)
- Static drop down select box - Use this option if you want the user to select one option from a definable select box list
- Dynamic drop down select box - Use this option if you want the user to select one option from a pre-defined select box list (choosing which simple list to use as a data provider)
- Static radioset - Use this option if you want the user to select one option from a definable radio button set
- Dynamic radioset - Use this option if you want the user to select one option from a pre-defined radio button set (choosing which simple list to use as a data provider)
- Date Control - Use this option if you only require the user to provide a date
- Date & Time Control - Use this option if you require the user to provide both a date and time
- Orion user group picker - Use this option if you want the user to select a group or groups from the pre-defined organisational groupings
- Label - Use this option if you want to add a separator into the questions being asked, or on the answers section of the request
- Different field types will have different configuration options including:
- Ability to set default values
- Ability to define values for static checkbox, static select box, static radio set options (display name and value)
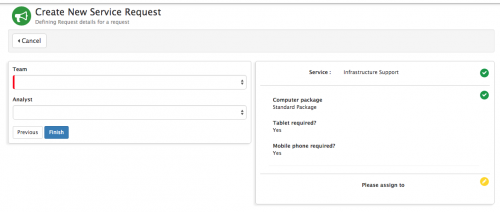
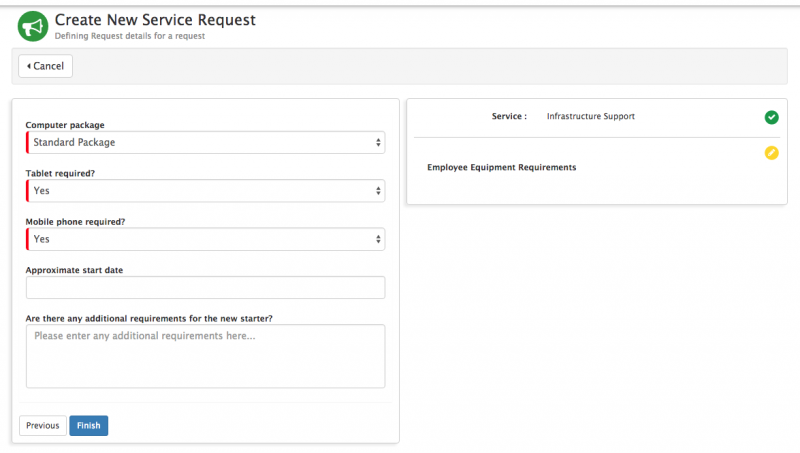
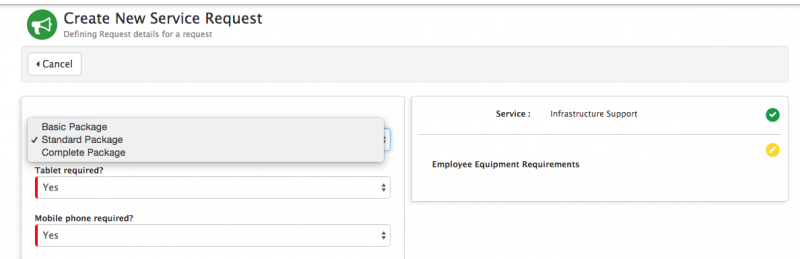
Analyst view when logging a request: