Difference between revisions of "Customised Forms"
| (5 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
<div style="border:1px solid #90C0FF; background:#D0E0FF; width:99%; padding:4px; margin-bottom:10px;"> | <div style="border:1px solid #90C0FF; background:#D0E0FF; width:99%; padding:4px; margin-bottom:10px;"> | ||
| − | __NOTOC__[[Main Page|Home]] > [[Administration]] > [[ | + | __NOTOC__[[Main Page|Home]] > [[Administration]] > [[Intelligent Capture Designer]] > Customised Forms |
</div> | </div> | ||
{|style="width: 100%" | {|style="width: 100%" | ||
| Line 6: | Line 6: | ||
|style="width:73%"| | |style="width:73%"| | ||
== Introduction == | == Introduction == | ||
| − | As well as standard | + | As well as standard Capture forms that are provided with each app, Hornbill also provides the ability to create your own custom forms. With custom forms, you can create multiple questions of different field types for users and customers to answer during Intelligent Capture. |
|style="width:5%"| | |style="width:5%"| | ||
| | | | ||
| Line 13: | Line 13: | ||
== Related Articles == | == Related Articles == | ||
:* [[Mapping_Fields_from_Customised_Forms|Mapping fields from custom forms]] | :* [[Mapping_Fields_from_Customised_Forms|Mapping fields from custom forms]] | ||
| − | :* [[ | + | :* [[Intelligent Capture Designer#Displaying_Conditional_Fields|Displaying Conditional Fields]] |
:* [[Wiki_Markup|Wiki Markup]] | :* [[Wiki_Markup|Wiki Markup]] | ||
|} | |} | ||
| Line 22: | Line 22: | ||
[[File:pcf_customForm2_formProperties.png |right|300px|form properties including form id and form prompt]] | [[File:pcf_customForm2_formProperties.png |right|300px|form properties including form id and form prompt]] | ||
:* '''Custom Form Name''' | :* '''Custom Form Name''' | ||
| − | :: The display name for the node on the | + | :: The display name for the node on the intelligent capture designer |
:* '''Purpose''' | :* '''Purpose''' | ||
:: A text field to record the purpose of the custom form (optional) | :: A text field to record the purpose of the custom form (optional) | ||
| Line 31: | Line 31: | ||
:: A default language version of the custom form is provided, but you can opt to create different language versions of the custom form by selecting another available language and populating the labels, answers in different languages. | :: A default language version of the custom form is provided, but you can opt to create different language versions of the custom form by selecting another available language and populating the labels, answers in different languages. | ||
:* '''Form Id''' | :* '''Form Id''' | ||
| − | :: This is the unique identifier for the custom form, this can be used later to identify the answers to your questions when using the Hornbill [[Business Process Designer |Business Process Workflow]] engine. | + | :: This is the unique identifier for the custom form, this can be used later to identify the answers to your questions when using the Hornbill [[Business Process Designer |Business Process Workflow]] engine. |
| + | ::'''Note:''' The Form Id must be at least 3 characters in length | ||
:*'''Form Prompt''' | :*'''Form Prompt''' | ||
:: This is any text you wish to appear with the custom form to help identify it's purpose | :: This is any text you wish to appear with the custom form to help identify it's purpose | ||
:*'''Never Skip Form''' | :*'''Never Skip Form''' | ||
| − | :: A Never Skip configuration option has been added, which can be set to True, this will ensure that this form is never bypassed in your | + | :: A Never Skip configuration option has been added, which can be set to True, this will ensure that this form is never bypassed in your capture flow, even if custom questions have default values set, and the questions are not set to mandatory. This will ensure the user will always be presented with the form to at least validate the default choices, or change them if required. |
=== Form Fields === | === Form Fields === | ||
| Line 54: | Line 55: | ||
:* '''Field Id''' | :* '''Field Id''' | ||
| − | :: This is the unique id for the question on the custom form. This can normally be left, unless you are wanting to map the answer from this question to a custom field on a request, where a field mapping needs to be given. Read about [[ | + | :: This is the unique id for the question on the custom form. This can normally be left, unless you are wanting to map the answer from this question to a custom field on a request, where a field mapping needs to be given. Read about [[ Intelligent Capture Designer#Mapping_Fields_from_Customised_Forms| field mappings]] |
| + | ::'''Note:''' The Field Id must be at least 3 characters in length | ||
:* '''Label''' | :* '''Label''' | ||
:: This will be the label used to represent the question on the custom form | :: This will be the label used to represent the question on the custom form | ||
| Line 74: | Line 76: | ||
'''Override Flags''' | '''Override Flags''' | ||
| + | |||
The Override Flags allows you to set the conditions under which this field will be displayed. This can be based on the answer or entry on a previous field | The Override Flags allows you to set the conditions under which this field will be displayed. This can be based on the answer or entry on a previous field | ||
| Line 89: | Line 92: | ||
::: Use this option if you want the user to select one or multiple values from a pre-defined checkbox list, select a data provider and optionally filter the returned results | ::: Use this option if you want the user to select one or multiple values from a pre-defined checkbox list, select a data provider and optionally filter the returned results | ||
:::* ''Simple List'' - Choose an existing simple list as your Data Provider | :::* ''Simple List'' - Choose an existing simple list as your Data Provider | ||
| − | :::* ''Data Query'' - Choose from a list of supplied data queries as your Data Provider (All Sites, My Sites, All Assets, Assets by Class, Assets by Type) | + | :::* ''Data Query'' - Choose from a list of supplied data queries as your Data Provider (All Sites, My Sites, All Assets, Assets by Class, Assets by Type, All Users, Co-Workers, Basic Users) |
::* '''''Static drop down select box''''' | ::* '''''Static drop down select box''''' | ||
:::Use this option if you want the user to select one option from a definable select box list | :::Use this option if you want the user to select one option from a definable select box list | ||
::* '''''Dynamic drop down select box''''' | ::* '''''Dynamic drop down select box''''' | ||
::: Use this option if you want the user to select one option from a pre-defined select box list, select a data provider and optionally filter the returned results | ::: Use this option if you want the user to select one option from a pre-defined select box list, select a data provider and optionally filter the returned results | ||
| − | :::* Simple List - Choose an existing simple list as your Data Provider | + | :::* ''Simple List'' - Choose an existing simple list as your Data Provider |
| − | :::* Data Query - Choose from a list of supplied data queries as your Data Provider (All Sites, My Sites, All Assets, Assets by Class, Assets by Type) {{#ev:youtube|KoVgq7heHnY|300|right}} | + | :::* ''Data Query'' - Choose from a list of supplied data queries as your Data Provider (All Sites, My Sites, All Assets, Assets by Class, Assets by Type, All Users, Co-Workers, Basic Users) {{#ev:youtube|KoVgq7heHnY|300|right}} |
::* '''''Static Radioset''''' | ::* '''''Static Radioset''''' | ||
::: Use this option if you want the user to select one option from a definable radio button set | ::: Use this option if you want the user to select one option from a definable radio button set | ||
| Line 101: | Line 104: | ||
::: Use this option if you want the user to select one option from a pre-defined radio button set, , select a data provider and optionally filter the returned results | ::: Use this option if you want the user to select one option from a pre-defined radio button set, , select a data provider and optionally filter the returned results | ||
:::* ''Simple List'' - Choose an existing simple list as your Data Provider | :::* ''Simple List'' - Choose an existing simple list as your Data Provider | ||
| − | :::* ''Data Query'' - Choose from a list of supplied data queries as your Data Provider (All Sites, My Sites, All Assets, Assets by Class, Assets by Type) | + | :::* ''Data Query'' - Choose from a list of supplied data queries as your Data Provider (All Sites, My Sites, All Assets, Assets by Class, Assets by Type, All Users, Co-Workers, Basic Users) |
::* '''''Date Control''''' | ::* '''''Date Control''''' | ||
::: Use this option if you only require the user to provide a date | ::: Use this option if you only require the user to provide a date | ||
Revision as of 22:30, 16 December 2022
Home > Administration > Intelligent Capture Designer > Customised Forms
IntroductionAs well as standard Capture forms that are provided with each app, Hornbill also provides the ability to create your own custom forms. With custom forms, you can create multiple questions of different field types for users and customers to answer during Intelligent Capture. |
Related Articles |
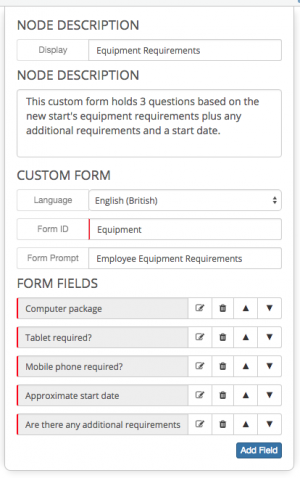
Node Properties
Custom Form
- Custom Form Name
- The display name for the node on the intelligent capture designer
- Purpose
- A text field to record the purpose of the custom form (optional)
Form Settings
- Language
- A default language version of the custom form is provided, but you can opt to create different language versions of the custom form by selecting another available language and populating the labels, answers in different languages.
- Form Id
- This is the unique identifier for the custom form, this can be used later to identify the answers to your questions when using the Hornbill Business Process Workflow engine.
- Note: The Form Id must be at least 3 characters in length
- Form Prompt
- This is any text you wish to appear with the custom form to help identify it's purpose
- Never Skip Form
- A Never Skip configuration option has been added, which can be set to True, this will ensure that this form is never bypassed in your capture flow, even if custom questions have default values set, and the questions are not set to mandatory. This will ensure the user will always be presented with the form to at least validate the default choices, or change them if required.
Form Fields
The form fields are the questions you wish to ask on the custom from.
- You can add new questions by selecting the 'add field button
- You can edit an existing question by selecting the note and pencil icon of an existing question
- You can delete an existing question by using the trash can icon of an existing question
- You can re-order how the questions will appear by using the up and down arrows to move the questions into the required order.
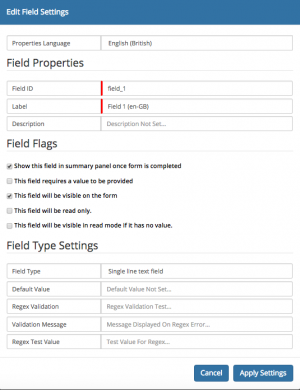
Field Properties
Field properties are specific for each field / question you wish to add to your custom form. If you require the questions of the custom form to be available in more than the default english languages, use the Properties Language option to switch the configuration into the additionally required languages and set the values accordingly - these translated values will then be presented to the user dependent on the language set in their profile when viewing the custom form questions.
There are various field options and setting and these are explained below.
- Field Id
- This is the unique id for the question on the custom form. This can normally be left, unless you are wanting to map the answer from this question to a custom field on a request, where a field mapping needs to be given. Read about field mappings
- Note: The Field Id must be at least 3 characters in length
- Label
- This will be the label used to represent the question on the custom form
- Description
- You can use this field to provide hints / tips or advice on how to complete the answer to this specific question
Field Flags
Default Flags
- Show this field in summary panel once form is completed
- Tick this option if you want the question and answer to appear on the right hand side confirmation panel during the progressive capture flow
- This field requires a value to be provided
- Tick this option is you want to make the answering of this question Mandatory
- This field will be visible on the form
- Tick this option if you want the field to be visible on the form - sometimes this is not needed, if you are passing a fixed value into a field and you can hide this from the user
- This field will be read only
- Tick this option if you wish to use the field to be for information only
- This field will be visible in read mode if it has no value
- Tick this option if you would like this field to be displayed, even if there is no value stored in it. Just the label will be shown.
Override Flags
The Override Flags allows you to set the conditions under which this field will be displayed. This can be based on the answer or entry on a previous field
Field Type Settings
- Field Type - This specifies the type for the field you are adding
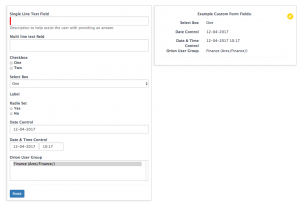
- Single line text field
- Use this option if you want to present the user with a single line input box
- Multi line text field
- Use this option if you want to present the user with a multi-line input box
- Static checkbox group
- Use this option if you want the user to select one or multiple values from a definable checkbox list
- Dynamic checkbox group
- Use this option if you want the user to select one or multiple values from a pre-defined checkbox list, select a data provider and optionally filter the returned results
- Simple List - Choose an existing simple list as your Data Provider
- Data Query - Choose from a list of supplied data queries as your Data Provider (All Sites, My Sites, All Assets, Assets by Class, Assets by Type, All Users, Co-Workers, Basic Users)
- Static drop down select box
- Use this option if you want the user to select one option from a definable select box list
- Dynamic drop down select box
- Use this option if you want the user to select one option from a pre-defined select box list, select a data provider and optionally filter the returned results
- Simple List - Choose an existing simple list as your Data Provider
- Data Query - Choose from a list of supplied data queries as your Data Provider (All Sites, My Sites, All Assets, Assets by Class, Assets by Type, All Users, Co-Workers, Basic Users)
- Static Radioset
- Use this option if you want the user to select one option from a definable radio button set
- Dynamic radioset
- Use this option if you want the user to select one option from a pre-defined radio button set, , select a data provider and optionally filter the returned results
- Simple List - Choose an existing simple list as your Data Provider
- Data Query - Choose from a list of supplied data queries as your Data Provider (All Sites, My Sites, All Assets, Assets by Class, Assets by Type, All Users, Co-Workers, Basic Users)
- Date Control
- Use this option if you only require the user to provide a date
- Date & Time Control
- Use this option if you require the user to provide both a date and time
- Orion user group picker
- Use this option if you want the user to select a group or groups from the pre-defined organisational groupings
- Label
- Use this option if you want to add a separator into the questions being asked, or on the answers section of the request
Different field types will have different configuration options available to them, including:
- Ability to set default values
- Ability to define values for static checkbox, static select box, static radio set options (display name and value)
- Regex Field Validation