Difference between revisions of "Customised Forms"
| (15 intermediate revisions by one other user not shown) | |||
| Line 6: | Line 6: | ||
|style="width:73%"| | |style="width:73%"| | ||
== Introduction == | == Introduction == | ||
| − | As well as standard forms that are provided with each app, Hornbill also provides the ability to create your own custom forms. With custom forms, you can create multiple questions of different field types for users and customers to answer during progressive capture. | + | As well as standard Progressive Capture forms that are provided with each app, Hornbill also provides the ability to create your own custom forms. With custom forms, you can create multiple questions of different field types for users and customers to answer during progressive capture. |
|style="width:5%"| | |style="width:5%"| | ||
| | | | ||
| Line 17: | Line 17: | ||
|} | |} | ||
| − | |||
| − | |||
== Node Properties == | == Node Properties == | ||
| Line 46: | Line 44: | ||
:* You can delete an existing question by using the trash can icon of an existing question | :* You can delete an existing question by using the trash can icon of an existing question | ||
:* You can re-order how the questions will appear by using the up and down arrows to move the questions into the required order. | :* You can re-order how the questions will appear by using the up and down arrows to move the questions into the required order. | ||
| − | |||
| − | |||
<br> | <br> | ||
<br> | <br> | ||
| Line 57: | Line 53: | ||
There are various field options and setting and these are explained below. | There are various field options and setting and these are explained below. | ||
| − | * '''Field Id''' | + | :* '''Field Id''' |
| − | * '''Label''' | + | :: This is the unique id for the question on the custom form. This can normally be left, unless you are wanting to map the answer from this question to a custom field on a request, where a field mapping needs to be given. Read about [[ Progressive_Capture_Designer#Mapping_Fields_from_Customised_Forms| field mappings]] |
| − | * '''Description''' | + | :* '''Label''' |
| + | :: This will be the label used to represent the question on the custom form | ||
| + | :* '''Description''' | ||
| + | :: You can use this field to provide hints / tips or advice on how to complete the answer to this specific question | ||
=== Field Flags === | === Field Flags === | ||
| + | '''Default Flags''' | ||
| + | :* '''Show this field in summary panel once form is completed''' | ||
| + | :: Tick this option if you want the question and answer to appear on the right hand side confirmation panel during the progressive capture flow | ||
| + | :* '''This field requires a value to be provided''' | ||
| + | :: Tick this option is you want to make the answering of this question Mandatory | ||
| + | :* '''This field will be visible on the form''' | ||
| + | :: Tick this option if you want the field to be visible on the form - sometimes this is not needed, if you are passing a fixed value into a field and you can hide this from the user | ||
| + | :* '''This field will be read only''' | ||
| + | :: Tick this option if you wish to use the field to be for '''information only''' | ||
| + | :* '''This field will be visible in read mode if it has no value''' | ||
| + | :: Tick this option if you would like this field to be displayed, even if there is no value stored in it. Just the label will be shown. | ||
| + | |||
| + | '''Override Flags''' | ||
| − | + | The Override Flags allows you to set the conditions under which this field will be displayed. This can be based on the answer or entry on a previous field | |
| − | |||
| − | |||
| − | |||
| − | |||
=== Field Type Settings === | === Field Type Settings === | ||
| − | * '''Field Type''' - This specifies the type for the field you are adding | + | :* '''Field Type''' - This specifies the type for the field you are adding |
| − | :* '''Single line text field''' | + | ::* '''''Single line text field''''' |
| − | :* '''Multi line text field''' | + | ::: Use this option if you want to present the user with a single line input box |
| − | :* '''Static checkbox group''' | + | ::* '''''Multi line text field''''' |
| + | ::: Use this option if you want to present the user with a multi-line input box | ||
| + | ::* '''''Static checkbox group''''' | ||
| + | ::: Use this option if you want the user to select one or multiple values from a definable checkbox list | ||
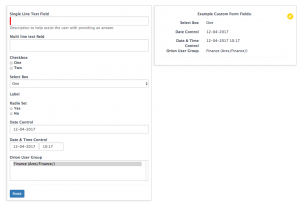
[[File:pcf_custom_form_output.png|right|300px]] | [[File:pcf_custom_form_output.png|right|300px]] | ||
| − | :* '''Dynamic checkbox group''' | + | ::* '''''Dynamic checkbox group''''' |
| − | ::* Simple List - Choose an existing simple list as your Data Provider | + | ::: Use this option if you want the user to select one or multiple values from a pre-defined checkbox list, select a data provider and optionally filter the returned results |
| − | ::* Data Query - Choose from a list of supplied data queries as your Data Provider (All Sites, My Sites, All Assets, Assets by Class, Assets by Type) | + | :::* ''Simple List'' - Choose an existing simple list as your Data Provider |
| − | :* '''Static drop down select box''' | + | :::* ''Data Query'' - Choose from a list of supplied data queries as your Data Provider (All Sites, My Sites, All Assets, Assets by Class, Assets by Type, All Users, Co-Workers, Basic Users) |
| − | :* '''Dynamic drop down select box''' | + | ::* '''''Static drop down select box''''' |
| − | ::* Simple List - Choose an existing simple list as your Data Provider | + | :::Use this option if you want the user to select one option from a definable select box list |
| − | ::* Data Query - Choose from a list of supplied data queries as your Data Provider (All Sites, My Sites, All Assets, Assets by Class, Assets by Type) | + | ::* '''''Dynamic drop down select box''''' |
| − | {{#ev:youtube|KoVgq7heHnY|300|right}} | + | ::: Use this option if you want the user to select one option from a pre-defined select box list, select a data provider and optionally filter the returned results |
| − | :* '''Static | + | :::* ''Simple List'' - Choose an existing simple list as your Data Provider |
| − | :* '''Dynamic radioset''' | + | :::* ''Data Query'' - Choose from a list of supplied data queries as your Data Provider (All Sites, My Sites, All Assets, Assets by Class, Assets by Type, All Users, Co-Workers, Basic Users) {{#ev:youtube|KoVgq7heHnY|300|right}} |
| − | ::* Simple List - Choose an existing simple list as your Data Provider | + | ::* '''''Static Radioset''''' |
| − | ::* Data Query - Choose from a list of supplied data queries as your Data Provider (All Sites, My Sites, All Assets, Assets by Class, Assets by Type) | + | ::: Use this option if you want the user to select one option from a definable radio button set |
| − | :* '''Date Control''' | + | ::* '''''Dynamic radioset''''' |
| − | :* '''Date & Time Control''' | + | ::: Use this option if you want the user to select one option from a pre-defined radio button set, , select a data provider and optionally filter the returned results |
| − | :* '''Orion user group picker''' | + | :::* ''Simple List'' - Choose an existing simple list as your Data Provider |
| − | :* '''Label''' | + | :::* ''Data Query'' - Choose from a list of supplied data queries as your Data Provider (All Sites, My Sites, All Assets, Assets by Class, Assets by Type, All Users, Co-Workers, Basic Users) |
| + | ::* '''''Date Control''''' | ||
| + | ::: Use this option if you only require the user to provide a date | ||
| + | ::* '''''Date & Time Control''''' | ||
| + | ::: Use this option if you require the user to provide both a date and time | ||
| + | ::* '''''Orion user group picker''''' | ||
| + | ::: Use this option if you want the user to select a group or groups from the pre-defined organisational groupings | ||
| + | ::* '''''Label''''' | ||
| + | ::: Use this option if you want to add a separator into the questions being asked, or on the answers section of the request | ||
Different field types will have different configuration options available to them, including: | Different field types will have different configuration options available to them, including: | ||
Revision as of 11:08, 30 September 2019
Home > Administration > Progressive Capture Designer > Customised Forms
IntroductionAs well as standard Progressive Capture forms that are provided with each app, Hornbill also provides the ability to create your own custom forms. With custom forms, you can create multiple questions of different field types for users and customers to answer during progressive capture. |
Related Articles |
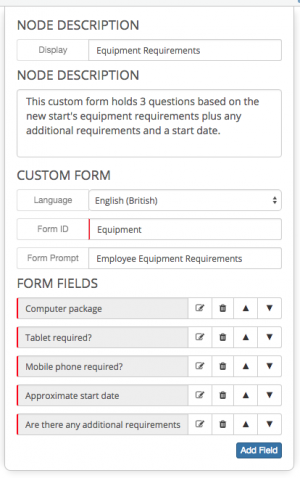
Node Properties
Custom Form
- Custom Form Name
- The display name for the node on the progressive capture designer
- Purpose
- A text field to record the purpose of the custom form (optional)
Form Settings
- Language
- A default language version of the custom form is provided, but you can opt to create different language versions of the custom form by selecting another available language and populating the labels, answers in different languages.
- Form Id
- This is the unique identifier for the custom form, this can be used later to identify the answers to your questions when using the Hornbill Business Process Workflow engine.
- Form Prompt
- This is any text you wish to appear with the custom form to help identify it's purpose
- Never Skip Form
- A Never Skip configuration option has been added, which can be set to True, this will ensure that this form is never bypassed in your progressive capture flow, even if custom questions have default values set, and the questions are not set to mandatory. This will ensure the user will always be presented with the form to at least validate the default choices, or change them if required.
Form Fields
The form fields are the questions you wish to ask on the custom from.
- You can add new questions by selecting the 'add field button
- You can edit an existing question by selecting the note and pencil icon of an existing question
- You can delete an existing question by using the trash can icon of an existing question
- You can re-order how the questions will appear by using the up and down arrows to move the questions into the required order.
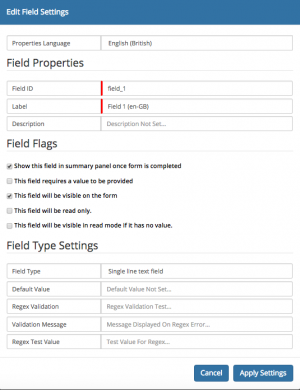
Field Properties
Field properties are specific for each field / question you wish to add to your custom form. If you require the questions of the custom form to be available in more than the default english languages, use the Properties Language option to switch the configuration into the additionally required languages and set the values accordingly - these translated values will then be presented to the user dependent on the language set in their profile when viewing the custom form questions.
There are various field options and setting and these are explained below.
- Field Id
- This is the unique id for the question on the custom form. This can normally be left, unless you are wanting to map the answer from this question to a custom field on a request, where a field mapping needs to be given. Read about field mappings
- Label
- This will be the label used to represent the question on the custom form
- Description
- You can use this field to provide hints / tips or advice on how to complete the answer to this specific question
Field Flags
Default Flags
- Show this field in summary panel once form is completed
- Tick this option if you want the question and answer to appear on the right hand side confirmation panel during the progressive capture flow
- This field requires a value to be provided
- Tick this option is you want to make the answering of this question Mandatory
- This field will be visible on the form
- Tick this option if you want the field to be visible on the form - sometimes this is not needed, if you are passing a fixed value into a field and you can hide this from the user
- This field will be read only
- Tick this option if you wish to use the field to be for information only
- This field will be visible in read mode if it has no value
- Tick this option if you would like this field to be displayed, even if there is no value stored in it. Just the label will be shown.
Override Flags
The Override Flags allows you to set the conditions under which this field will be displayed. This can be based on the answer or entry on a previous field
Field Type Settings
- Field Type - This specifies the type for the field you are adding
- Single line text field
- Use this option if you want to present the user with a single line input box
- Multi line text field
- Use this option if you want to present the user with a multi-line input box
- Static checkbox group
- Use this option if you want the user to select one or multiple values from a definable checkbox list
- Dynamic checkbox group
- Use this option if you want the user to select one or multiple values from a pre-defined checkbox list, select a data provider and optionally filter the returned results
- Simple List - Choose an existing simple list as your Data Provider
- Data Query - Choose from a list of supplied data queries as your Data Provider (All Sites, My Sites, All Assets, Assets by Class, Assets by Type, All Users, Co-Workers, Basic Users)
- Static drop down select box
- Use this option if you want the user to select one option from a definable select box list
- Dynamic drop down select box
- Use this option if you want the user to select one option from a pre-defined select box list, select a data provider and optionally filter the returned results
- Simple List - Choose an existing simple list as your Data Provider
- Data Query - Choose from a list of supplied data queries as your Data Provider (All Sites, My Sites, All Assets, Assets by Class, Assets by Type, All Users, Co-Workers, Basic Users)
- Static Radioset
- Use this option if you want the user to select one option from a definable radio button set
- Dynamic radioset
- Use this option if you want the user to select one option from a pre-defined radio button set, , select a data provider and optionally filter the returned results
- Simple List - Choose an existing simple list as your Data Provider
- Data Query - Choose from a list of supplied data queries as your Data Provider (All Sites, My Sites, All Assets, Assets by Class, Assets by Type, All Users, Co-Workers, Basic Users)
- Date Control
- Use this option if you only require the user to provide a date
- Date & Time Control
- Use this option if you require the user to provide both a date and time
- Orion user group picker
- Use this option if you want the user to select a group or groups from the pre-defined organisational groupings
- Label
- Use this option if you want to add a separator into the questions being asked, or on the answers section of the request
Different field types will have different configuration options available to them, including:
- Ability to set default values
- Ability to define values for static checkbox, static select box, static radio set options (display name and value)
- Regex Field Validation